안녕하세요
그 동안에 티스토리의 기본 스킨을 사용하고 있었는데 오랜만에 블로그를 다시 시작하는 것이라 글쓰기 에디터에서 적용한 글씨 폰트라던가 디자인이 적용이 되지 않는 문제가 있었습니다
글 확인을 열심히 해야하는데 확인을 하지 않아서... 그 동안 그냥 넘어가고 있었습니다 ㅠ
이러저리 방법을 찾다 이번에 제 블로그를 Odyssey로 스킨을 변경하면서 글 본문도 제가 글쓴대로 깔끔하게 변하고 블로그도 새로워진 느낌이 됐습니다
이제 스킨을 변경한 방법과 스킨 편집에 어떠한 것들이 있고 어떤 기능들을 하는지 알아보겠습니다
스킨 변경
1. 블로그의 관리자 페이지로 이동합니다
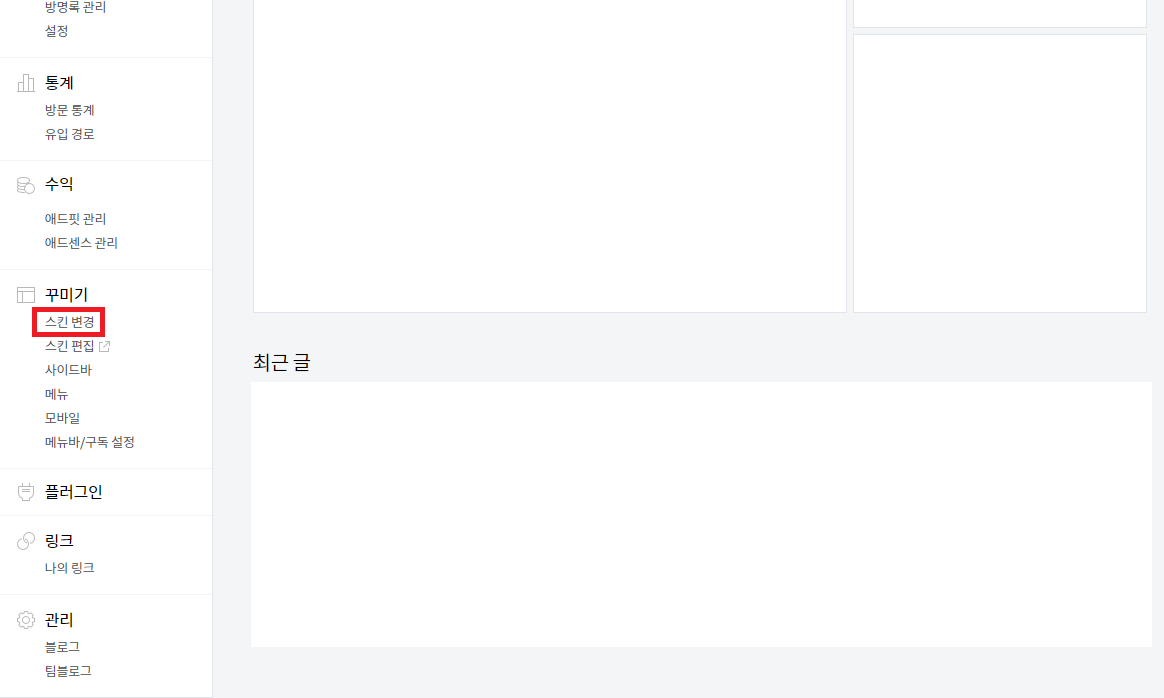
2. 오른쪽 탭에서 꾸미기 탭의 스킨 변경 메뉴를 선택해 스킨 변경으로 이동합니다

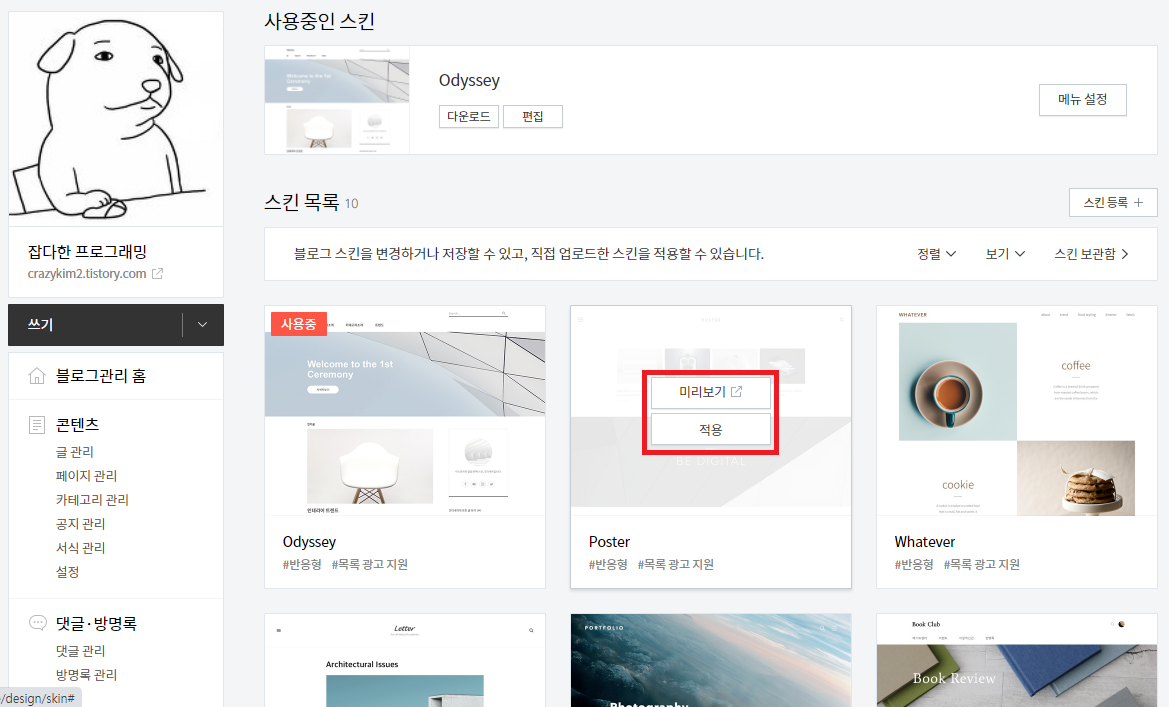
3. 변경하려는 스킨에 마우스를 올려놓으면 "미리보기"와 "적용"버튼이 활성화됩니다
"미리보기"를 선택하면 스킨을 적용할 시 어떻게 나타나는지 확인이 가능합니다
"적용"을 선택하면 내 블로그가 선택한 스킨으로 변경이 됩니다
저는 Odyseey 스킨으로 변경했습니다
제 눈에는 Odyseey 스킨이 제일 깔끔한 것 같더라고요 ㅎ
혹시라도 다른 스킨이 마음에 드신다면 다른 스킨을 선택하고 "적용"을 클릭해 블로그 스킨을 적용하시면 됩니다

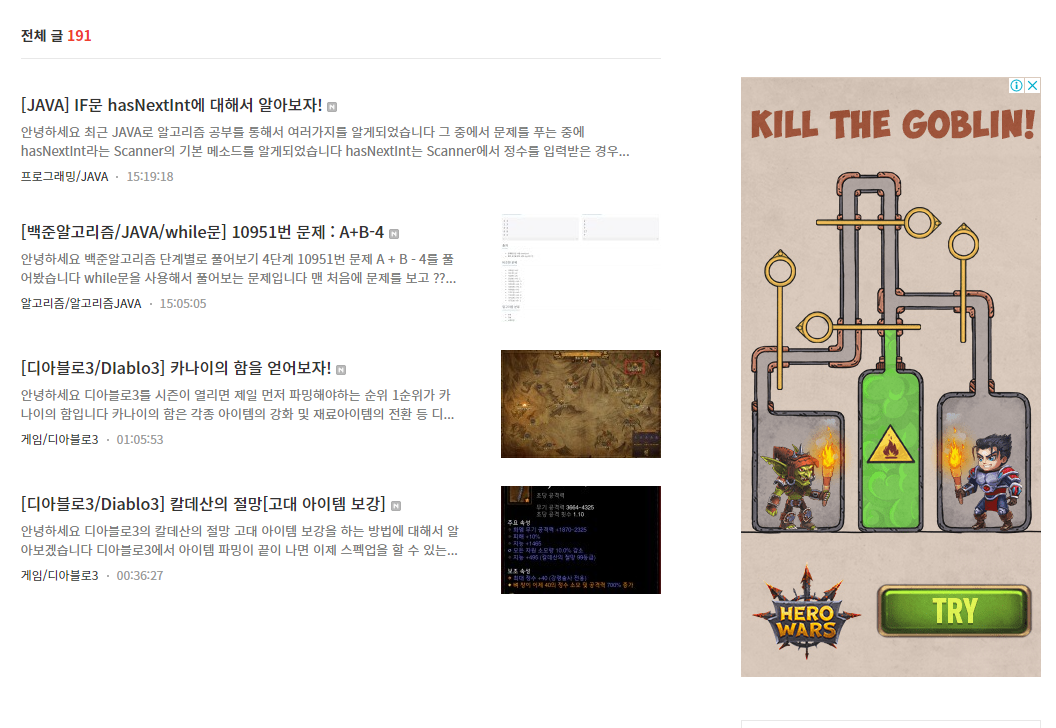
4. 스킨적용을 마치고 블로그에 다시 접속을 하면 블로그에 스킨이 적용된 것을 볼 수 있습니다
미리보기한 내용과 직접 적용하고 보면 느낌이 좀 다를 수 있습니다
확인하고 마음에 안 들면 다른 스킨으로 바꿔줍시다!

여기까지 블로그의 스킨을 다른 스킨으로 적용하는 방법에 대해서 알아봤습니다
이어서 Odyseey 스킨의 스킨편집 기능에 대해서 하나씩 알아보겠습니다
스킨 편집
- 스킨 편집 접속방법
먼저 스킨편집 접속 방법에 대해서 알아보겠습니다
1. 관리자 페이지에 접속합니다
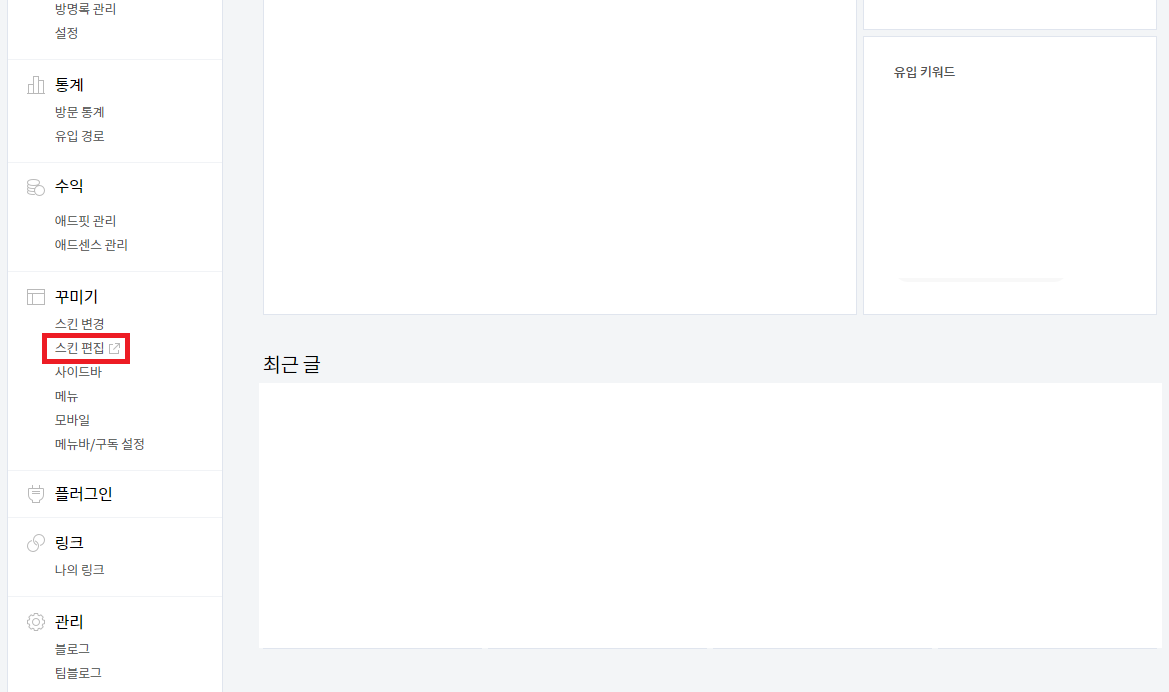
2. 오른쪽 탭에서 꾸미기 탭의 "스킨 편집"으로 이동합니다

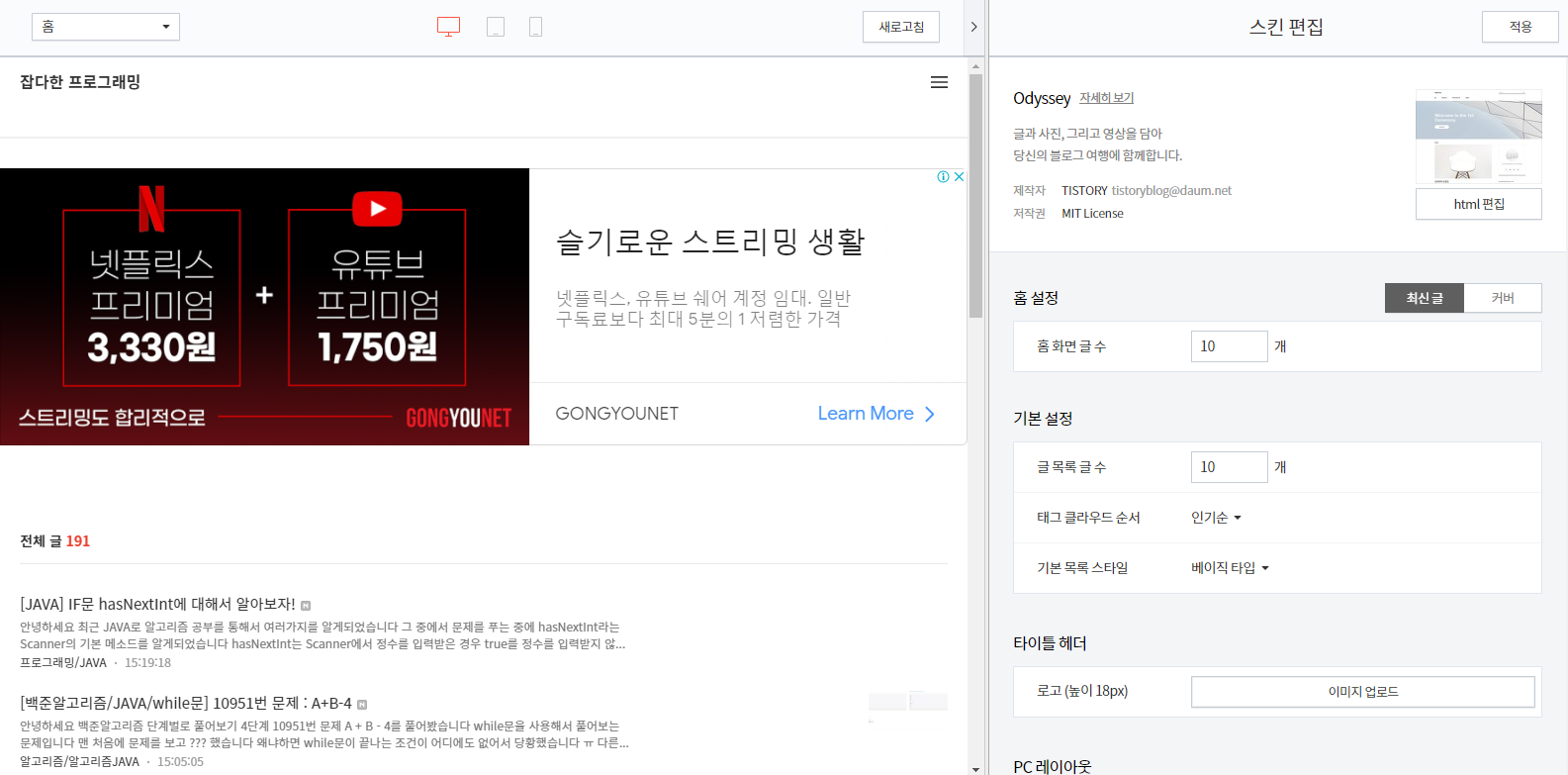
3. 스킨 편집으로 이동하면 아래와 같은 화면이 뜬다면 정상적으로 스킨 편집 화면으로 이동한 것입니다
이제부터 오른쪽의 메뉴의 기능을 하나씩 알아보겠습니다

- 목차 -
홈 설정
기본 설정
타이틀 헤더
PC레이아웃
목록 탐색 방법
내비게이션
슬로건 섹션
배너 섹션
사이드바 - 프로필
사이드바 - SNS
푸터
홈 설정
1. 최신글 : 홈 화면 글 수
홈 화면에 나타나는 글 수를 말합니다
보통은 10개로 설정되어있습니다

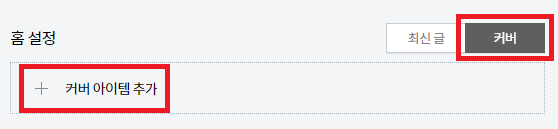
2. 커버 기능입니다
커버는 홈 화면의 보이는 글의 내용을 편집할 수 있는 기능입니다
설명보다는 보는 것이 빠를 것 입니다
홈 설정에서 "커버"탭의 "커버 아이템 추가"를 선택하면 다음 화면으로 넘어갑니다.

다음 화면으로 넘어간 모습니다
여러 개가 있는데 처음 보면 무슨 소리 하는지 잘 모르겠습니다 ㅠ

일단 무작정 적용해보겠습니다!
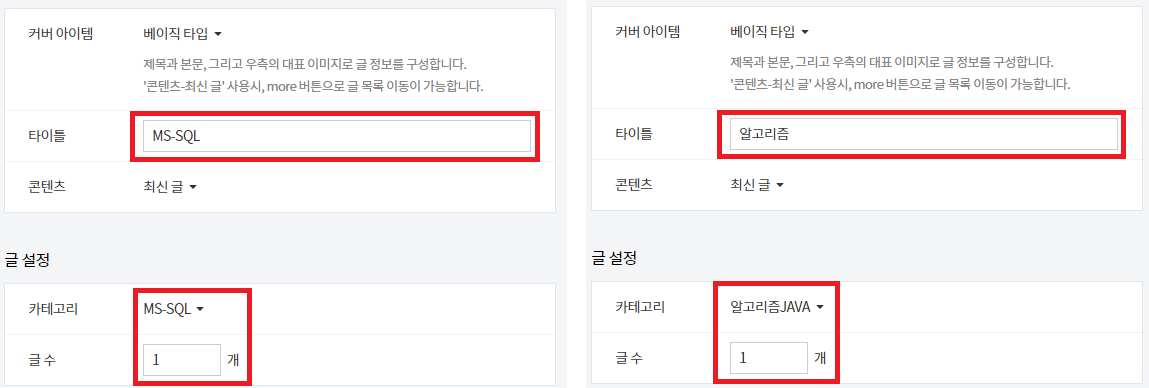
커버 아이템 2개를 이렇게 추가하겠습니다
타이틀은 카테고리로 하고 서로 다른 두 개의 카테고리를 적용합니다

홈 화면으로 가면 커버 아이템 기준으로 적용된 것을 확인할 수 있습니다
커버는 이런 용도로 사용하는 기능입니다

이제 기능 하나하나에 대해서 알아보겠습니다
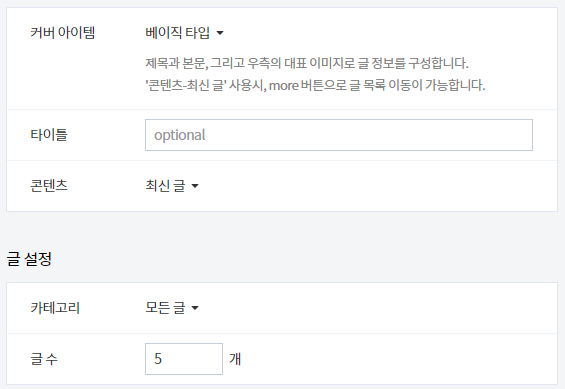
커버 아이템에는 베이직 타입, 이미지 크기 고정 타입, 이미지 비율 유지 타입, 포스터 타입, 단순 텍스트 타입 5개가 있습니다
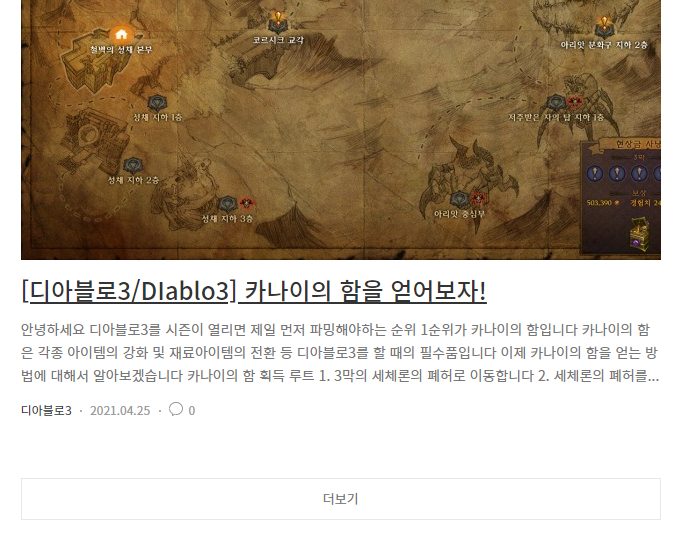
1. 베이직 타입 : 제목과 본문, 그리고 우측의 대표 이미지로 글 정보를 구성합니다.
'콘텐츠-최신 글' 사용시, more 버튼으로 글 목록 이동이 가능합니다.
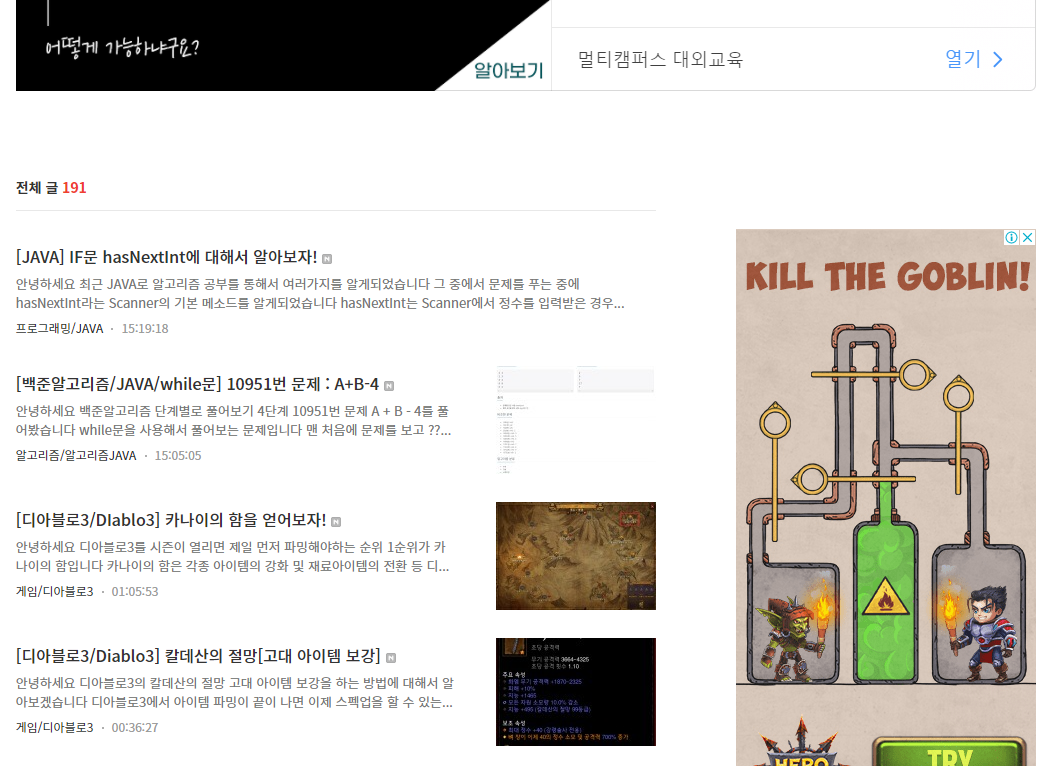
바로 위의 화면이 베이직 타입으로 적용된 메인 화면입니다
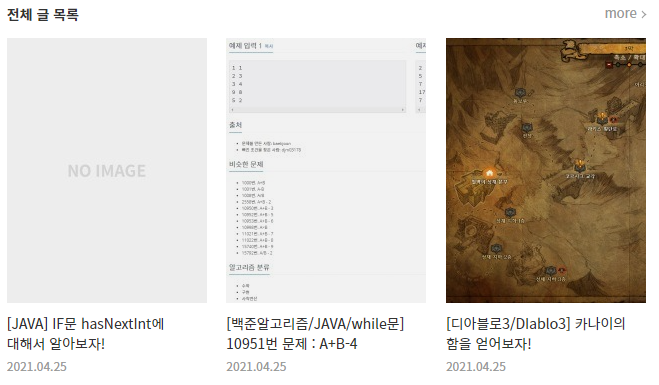
2. 이미지 크기 고정 타입 : 이미지를 일정 크기로 크롭하고, 제목과 본문으로 글 정보를 구성합니다.
4개 이상의 글을 포함할 경우엔 '더보기' 버튼이 나타납니다.
적용을 하면 아래의 화면처럼 이미지가 크기 보이고 마지막 하단에 "더보기"로 다음 글을 계속해서 확인할 수 있습니다
적용을 해봤는데 이거는... 제 취향의 화면은 아닌 것 같네요 ㅠ

3. 이미지 비율 유지 타입 : 이미지의 비율을 유지하고, 제목과 본문으로 글 정보를 구성합니다.
4개 이상의 글을 포함할 경우엔 '더보기' 버튼이 나타납니다.
위와 똑같지만 이미지의 비율이 유지가 되면서 보여줍니다
4. 포스터 타입 : 세로 포스텨 형태로 글 정보를 구성합니다.
'콘텐츠-최신 글' 사용시, more 버튼으로 글 목록 이동이 가능합니다.
아래의 화면처럼 포스터 형식으로 보여줍니다
이 화면도 제 취향에 마음에 드네요!

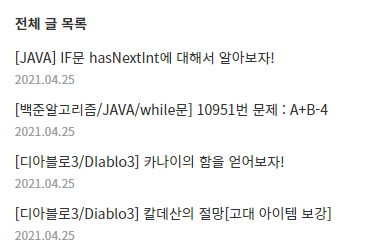
5. 단순 텍스트 타입 : 이미지와 본문 없이, 단순히 제목만으로 글 정보를 구성합니다.
제일 심플하네요
이미지없이 글 제목만 보여줍니다

여기까지 커버 아이템의 타입에 대해서 알아봤습니다
제 취향에는 아무래도 베이직 타입이 제일 나은 것 같아요 ㅠ
베이직 타입으로 스킨을 적용했습니다
이어서 다른 기능에 대해서 설명하겠습니다

1. 타이틀 : 커버의 타이틀을 설정합니다
2. 콘텐츠 : 리스트에 들어갈 목록을 정의합니다
최신 글, 글 선택, 직접 입력, 인기 글이 있습니다
최신 글 : 글을 작성한 순서대로 보여줍니다
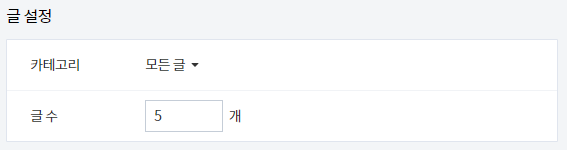
최신 글을 보여줄 카테고리와 카테고리 중에서 몇 개를 보여줄지 선택합니다

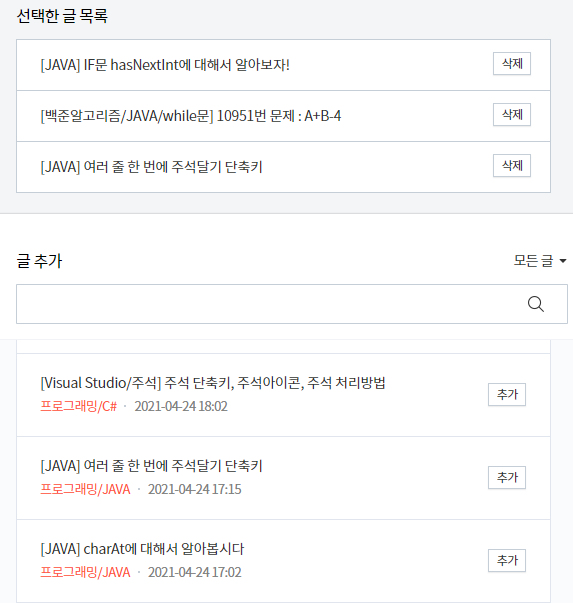
글 선택 : 글 선택을 하는 경우 내가 직접 메인화면 목록에 보여줄 글을 선택할 수 있습니다

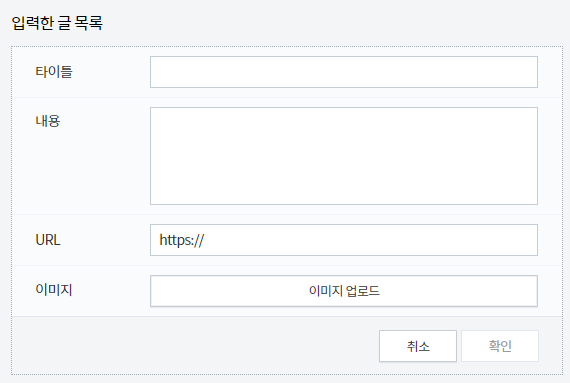
직접 입력 : 직접 입력을 하면 내가 목록에 보여줄 내용을 직접 입력합니다

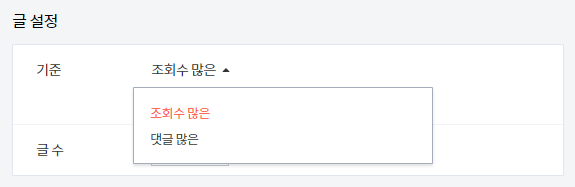
인기 글 : 최신 50글의 중에서 제일 조회수가 많은 글, 댓글이 많은 글을 보여줍니다

여기까지 홈 설정 방법이었습니다
기본 설정
기본 설정에서는 블로그의 기본이 되는 글 목록, 태그클라우드에 대한 설정을 합니다

1. 글 목록 글 수 : 글 목록에 표시될 글의 개수를 설정합니다
2. 태그 글라우드 순서는 하단의 이미지의 보이는 내용을 설정합니다
인기순과 이름순이 있습니다

3. 기본 목록 스타일입니다
커버 아이템의 기능과 같은 내용입니다
베이직 타입, 이미지 크기 고정 타입, 이미지 크기 비율 타입, 포스터 타입 4가지가 존재합니다
각각의 설명은 위에서 했으므로 따로 설명하지 않겠습니다
여기까지 기본 설정의 설명을 마치겠습니다
타이틀 헤더
타이틀 헤더에 들어가는 이미지를 선택합니다
테스트용으로 프로필에 있는 이미지를 선택하니
타이틀 헤더에 조그맣게 이미지가 뜨는 것을 볼 수 있네요 ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ

PC레이아웃
PC에서 볼 때의 사이드바의 레이아웃을 설정할 수 있습니다
2단 우축 사이드바와 1단 서랍 사이드바가 있습니다
2단 우축 사이드바 : 기본 사이드바입니다
대부분의 블로그가 기본이 되는 사이드바입니다
1단 서랍 사이드바 : 서랍처럼 사이드바를 열고 닫을 수 있습니다
기본적으로 사이드바 닫혀있습니다
사이드바가 숨겨져있어서 이거는 2단 우축 사이드바가 더 좋은 것 같아요...
목록 탐색 방법
목록 탐색 방법입니다
페이지 나열, 더보기 버튼 두 가지 방법이 있습니다
페이지 나열을 선택하면 카페에서 볼 수 있는 글 목록 방식으로
- 1 2 3 4 5 6 7 - 이런형태로 페이지를 나열해줍니다
더보기 버튼을 선택하면 더보기를 누를 경우 다음 글 목록이 활성화되는 방식입니다
내비게이션
내비게이션은 기본적으로 비활성화 되어있습니다
내비게이션을 활성화 할 경우 최상단 화면에
홈, 태그, 미디어로그, 위치로그, 방명록 이런식으로 블로그의 주요 기능을 바로바로 이동할 수 있습니다

슬로건 섹션
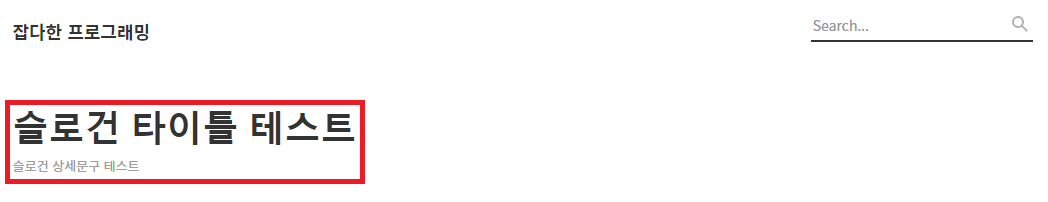
블로그의 타이틀 하단에 블로그에 대한 슬로건을 달 수 있습니다
설명보다는 아래의 이미지로 어떤 식으로 나오는지 확인하는 것이 더 빠를 것 같습니다

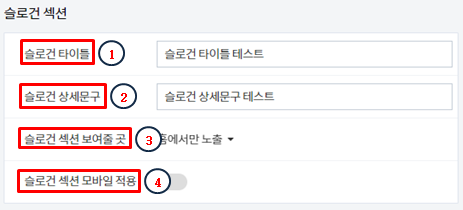
슬로건 섹션

1. 슬로건 타이틀 : 말 그대로 슬로건의 타이틀입니다
2. 슬로건 상세문구 : 슬로건의 상세문구를 보여줍니다
타이틀 밑에 조그맣게 내용을 보여줍니다
3. 슬로건 섹션 보여줄 곳 : "홈에서만 노출", "홈과 목록에서 함께 노출" 두 가지가 있습니다
슬로건 섹션을 어디에서 보여줄 지 설정합니다
4. 슬로건 섹션 모바일 적용 : 슬로건 섹션이 모바일에서도 표시할 지 설정합니다
배너 섹션
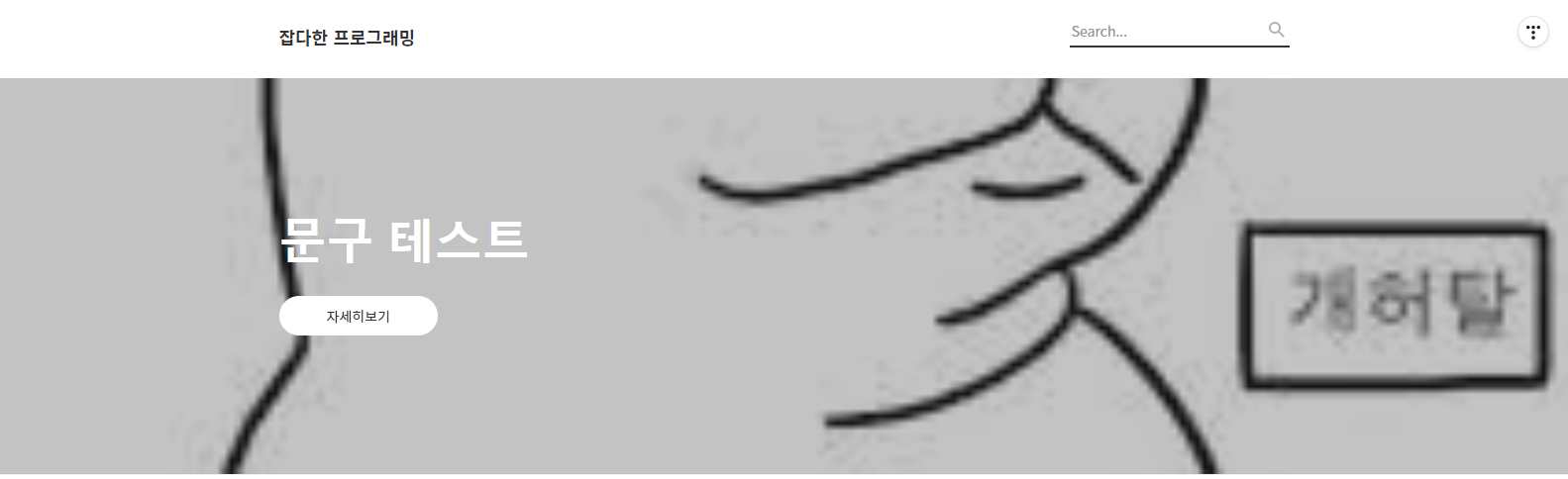
블로그 해더 밑에 배너를 보여줍니다
이것도 마찬가지로 설명보다는 이미지를 보는게 더 빠를 것 같습니다
이렇게 이미지 화면을 보여줍니다

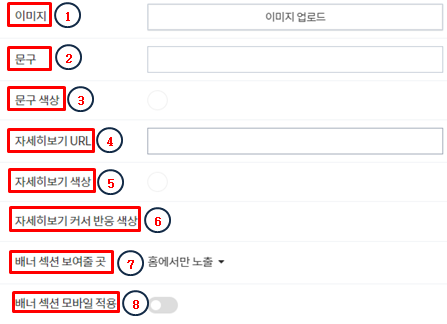
배너 섹션 설정 화면입니다

1. 이미지 : 배너에 들어갈 이미지를 업로드합니다
2. 문구 : 배너에 들어갈 문구를 설정합니다
3. 문구 색상 : 문구에 색상을 설정합니다
4. 자세히보기 URL : 자세히보기 URL을 클릭했을 때 이동할 URL을 설정합니다
5. 자세히보기 색상 : 자세히보기 글의 색상을 정합니다
6. 자세히보기 커서 반응 색상 : 자세히보기에 마우스커서를 올릴 경우 색상을 설정합니다
7. 배너 섹션 보여줄 곳 : 배너 섹션을 보여줄 곳을 정합니다
홈에서만 노출, 홈과 목록에서 함께 노출 두 개 중에서 하나를 선택합니다
8. 배너 섹션 모바일 적용 : 배너를 모바일에서도 보여줄 지 선택합니다
사이드바 - 프로필
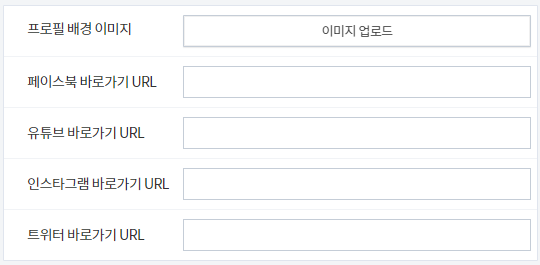
사이드바 프로필에 보여줄 내용을 정합니다

URL을 입력하면 내가 사용하는 SNS의 URL 링크를 사이드바에 표시해줍니다
페이스북, 유튜브, 인스타그램, 트위터의 URL을 입력할 수 있습니다
사이드바 - SNS
사이드바 SNS란에 URL을 보여줍니다

페이스북과 트위터의 URL을 입력할 수 있습니다
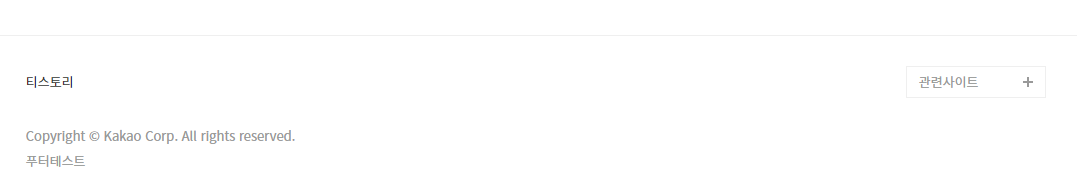
푸터
블로그 최하단에 들어갈 내용을 설정합니다

외부링크를 총 3개까지 표시해줍니다
외부링크 이름과 URL을 입력하면 최하단에 보여줍니다
푸터 문구는 2개까지 표시해줍니다

위의 화면은 푸터를 적용한 화면입니다
하단의 이미지처럼 푸터를 표시해줍니다
여기까지 스킨 설정방법 및 스킨 편집의 내용과 적용하면 어떻게 되는지 설명을 마치겠습니다
글을 쓰다보니 엄청 길어졌네요 ㅎㅎ
블로그 스킨 편집에 대해서 궁금하신 분들은 제 글이 참고가 되셨으면 좋겠습니다!
긴 글 읽어주셔서 감사합니다!!!!
'티스토리' 카테고리의 다른 글
| [티스토리] 블로그 검색 최적화하기 - 네이버 서치어드바이저 (2) | 2021.04.29 |
|---|---|
| [티스토리] 페이지 내 원하는 위치로 스크롤 이동시키기 (4) | 2021.04.26 |
| [티스토리] 코드블럭 highlight.js 적용하기 (0) | 2021.04.22 |
| [티스토리] 코드블럭 사용 및 디자인 변경 (0) | 2021.04.22 |
| [티스토리] 본문 중간에 구글 애드센스 광고 삽입하기 (0) | 2021.04.19 |

