안녕하세요
개발자 블로그를 운영한다면 내가 작성한 코드를 소스 하이라이트를 사용해서 올렸을 것입니다
저도 지금까지 Colorcolorscripter를 사용해서 소스코드를 올렸습니다
근데 티스토리 블로그 글쓰기의 기본 기능 중에 "코드블럭"이 그 기능을 제공하고 있었습니다
그걸 이제 알았네 ㅠㅠ;;
코드블럭의 사용방법 및 디자인의 변경 방법에 대해서 알아보겠습니다
1. 글쓰기 들어가면 오른쪽 상단의 ... 아이콘을 볼 수 있습니다
... 아이콘을 클릭하면 글쓰기에 사용하는 메뉴들이 팝업이 됩니다
메뉴 중에서 "코드블럭"을 선택합니다

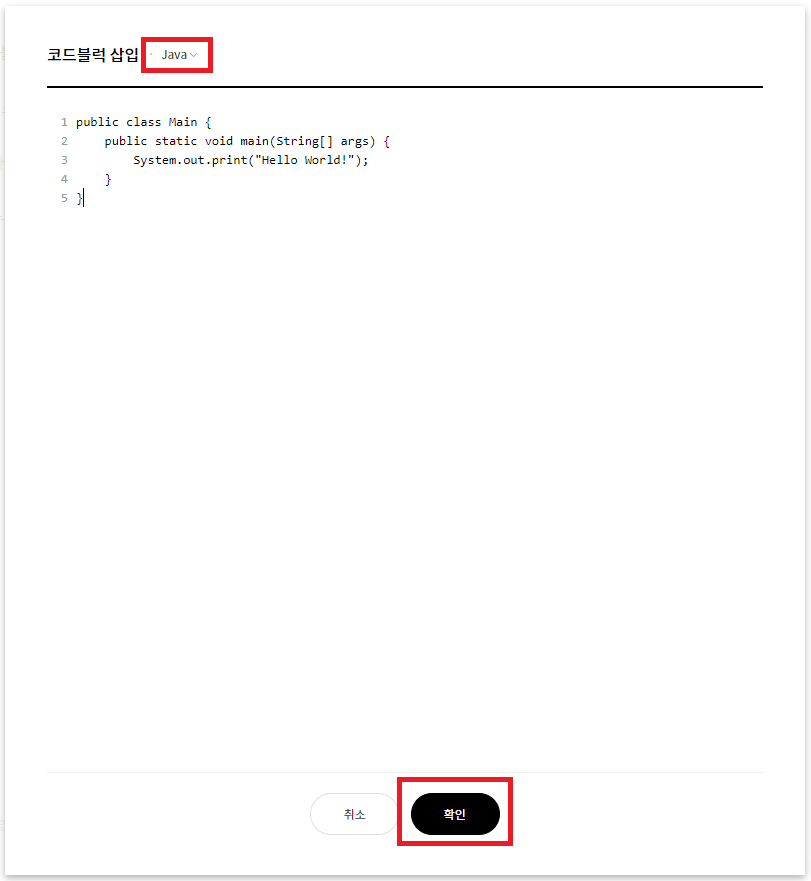
2. 코드블럭 삽입 창이 나타나면 상단에서 내가 올리려는 코드의 언어를 선택합니다
언어를 선택하고 안의 코드를 입력하고 확인 버튼을 눌러 글쓰기 에디터에 코드를 입력합니다

3. 아래처럼 코드가 등록된 것을 확인할 수 있습니다
public class Main {
public static void main(String[] args) {
System.out.print("Hello World!");
}
}
코드블럭을 사용하면 손쉽게 소스코드를 블로그에 표시할 수 있습니다
이어서 코드블럭의 디자인을 변경하는 방법에 대해서 알아보겠습니다
1. 블로그 관리자에 접속 - 플러그인 탭에 접속합니다
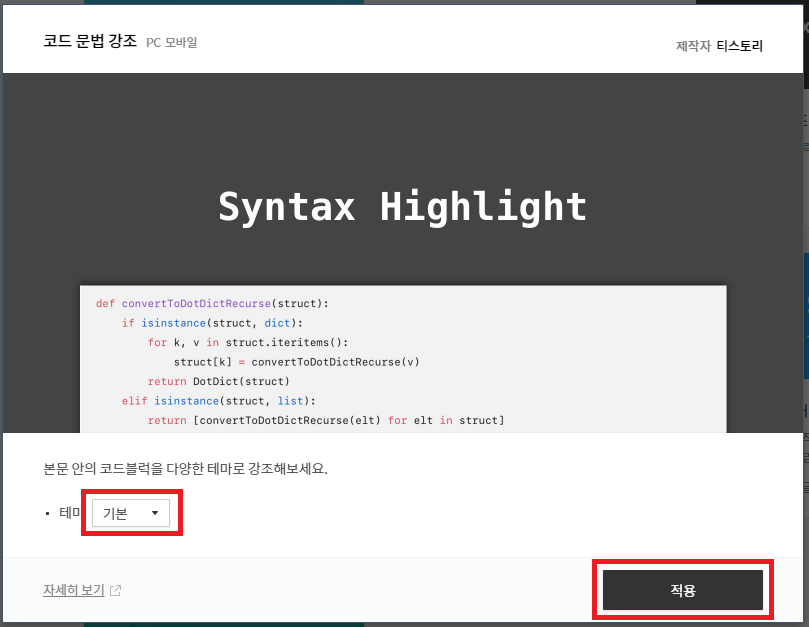
플러그인에서 "코드 문법 강조"에 들어갑니다

2. 테마를 수정하고 적용 버튼을 클릭하면 코드블럭의 테마가 변경되어 적용이 됩니다

코드블럭의 각 테마의 다지인입니다
디자인을 변경할 때 참고하시기 바랍니다
1. 기본

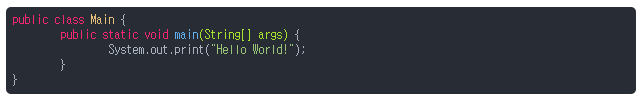
2. Atom One Dark

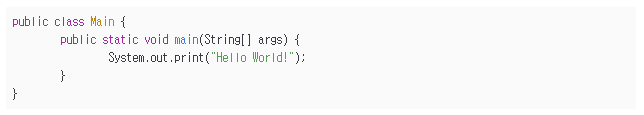
3. Atom One Light

4. Github

5. Monokai

6. Dracula

7. Visual Studio

8. Xcode

여기까지 티스토리의 코드 문법 강조에서 기본으로 제공하는 테마에 대해서 알아봤습니다
프로그래밍 블로그를 운영하시는분들이 블로그 만드는데 있어서 도움이 됐으면 좋겠습니다
'티스토리' 카테고리의 다른 글
| [티스토리] Odyssey 스킨 변경 및 스킨 편집을 알아보자! (2) | 2021.04.25 |
|---|---|
| [티스토리] 코드블럭 highlight.js 적용하기 (0) | 2021.04.22 |
| [티스토리] 본문 중간에 구글 애드센스 광고 삽입하기 (0) | 2021.04.19 |
| 티스토리 목록상단광고, 목록하단광고 넣기(목록상단치환자, 목록하단치환자 위치) (0) | 2021.04.17 |
| 블로그에 프로그래밍 코드 올리기 - colorscripter (0) | 2016.09.28 |

