안녕하세요
이번에는 본문 중간에 구글 애드센스 광고를 삽입하는 방법에 대해서 알아보겠습니다
저도 얼마 전에 구글 애드센스의 승인이 떨어져서 애드센스를 알아보고 있습니다
다른 블로그들을 보면 중간중간에 광고를 삽입하는 것을 보고 제 블로그에도 광고를 넣어봤습니다
그 방법에 대해서 알아보겠습니다
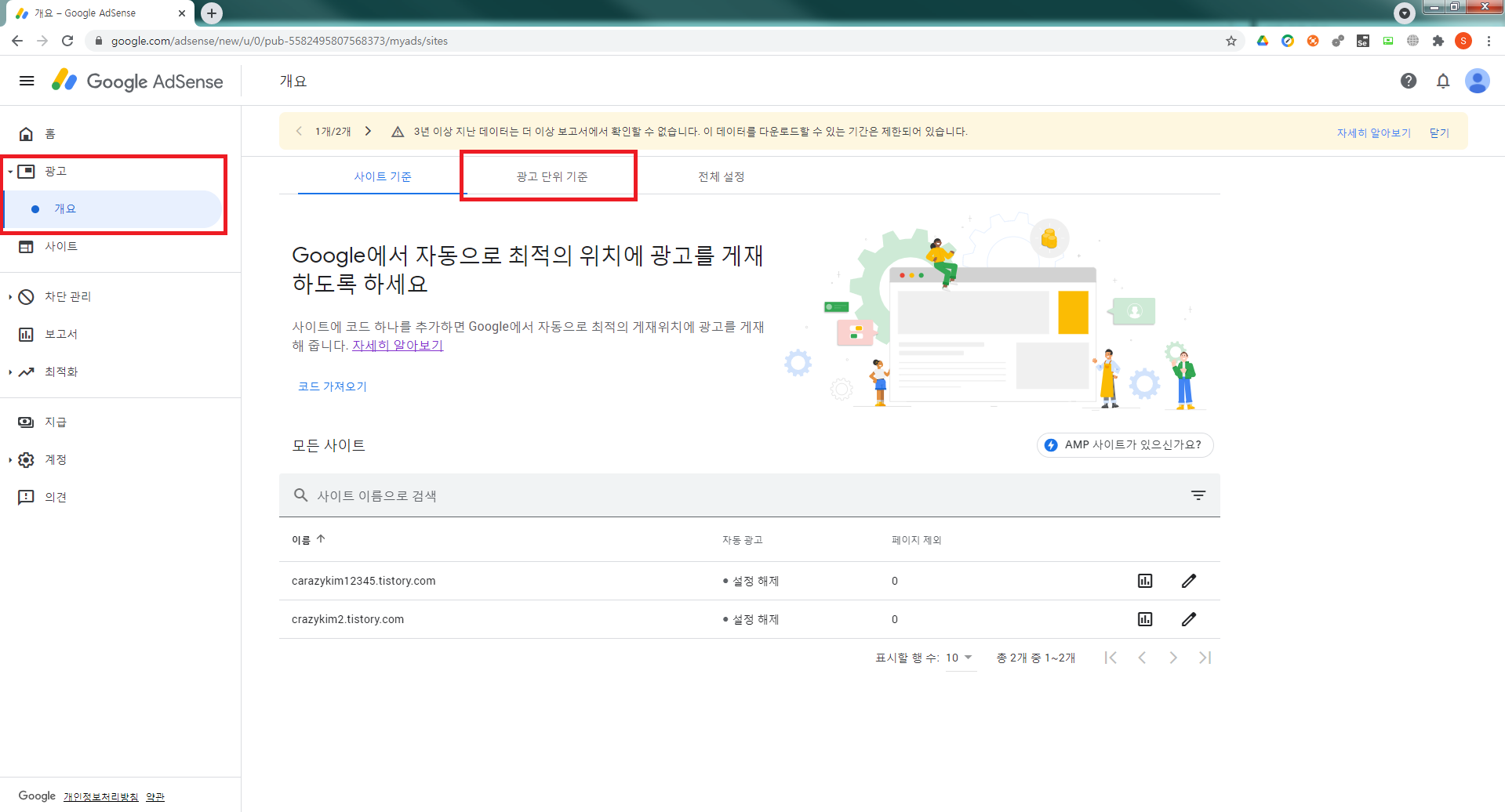
1. 첫 번째로 본문 광고를 달기 위해서 구글 애드센스 홈에 접속합니다
홈에 접속하여 구글 애드센스에 로그인합니다
로그인을 한 후 왼쪽 탭의 "광고"란의 "개요"에 들어가면 아래의 이미지와 같은 화면이 나타납니다
메인화면의 "광고 단위 기준"탭에 접속해줍니다

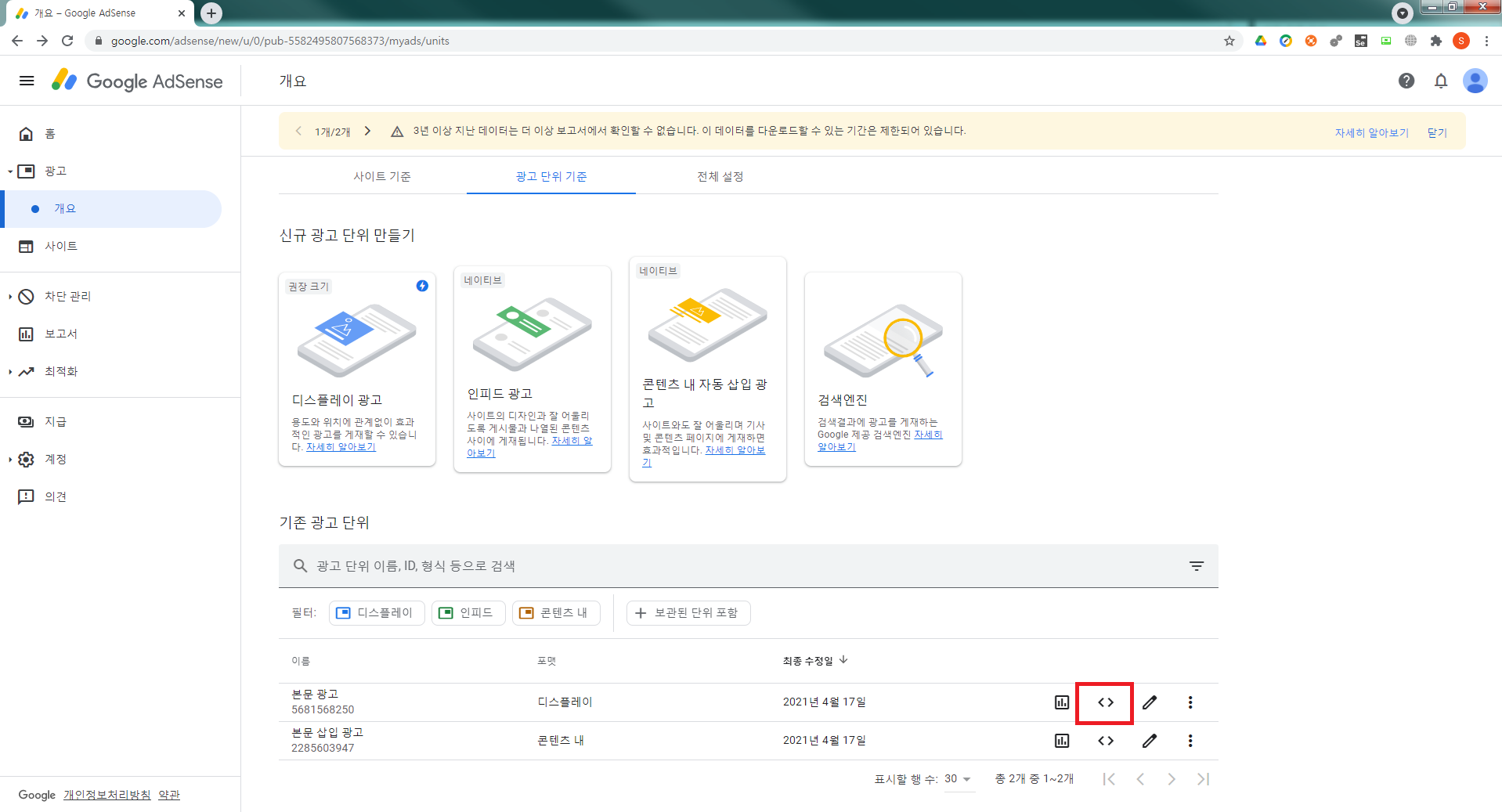
2. "광고 단위 기준"탭에 접속하면 신규 광고 단위 만들기 페이지가 나타납니다
여러가지가 뜨는 것을 볼 수 있는데 그 중에서 "디스플레이 광고"를 선택합니다

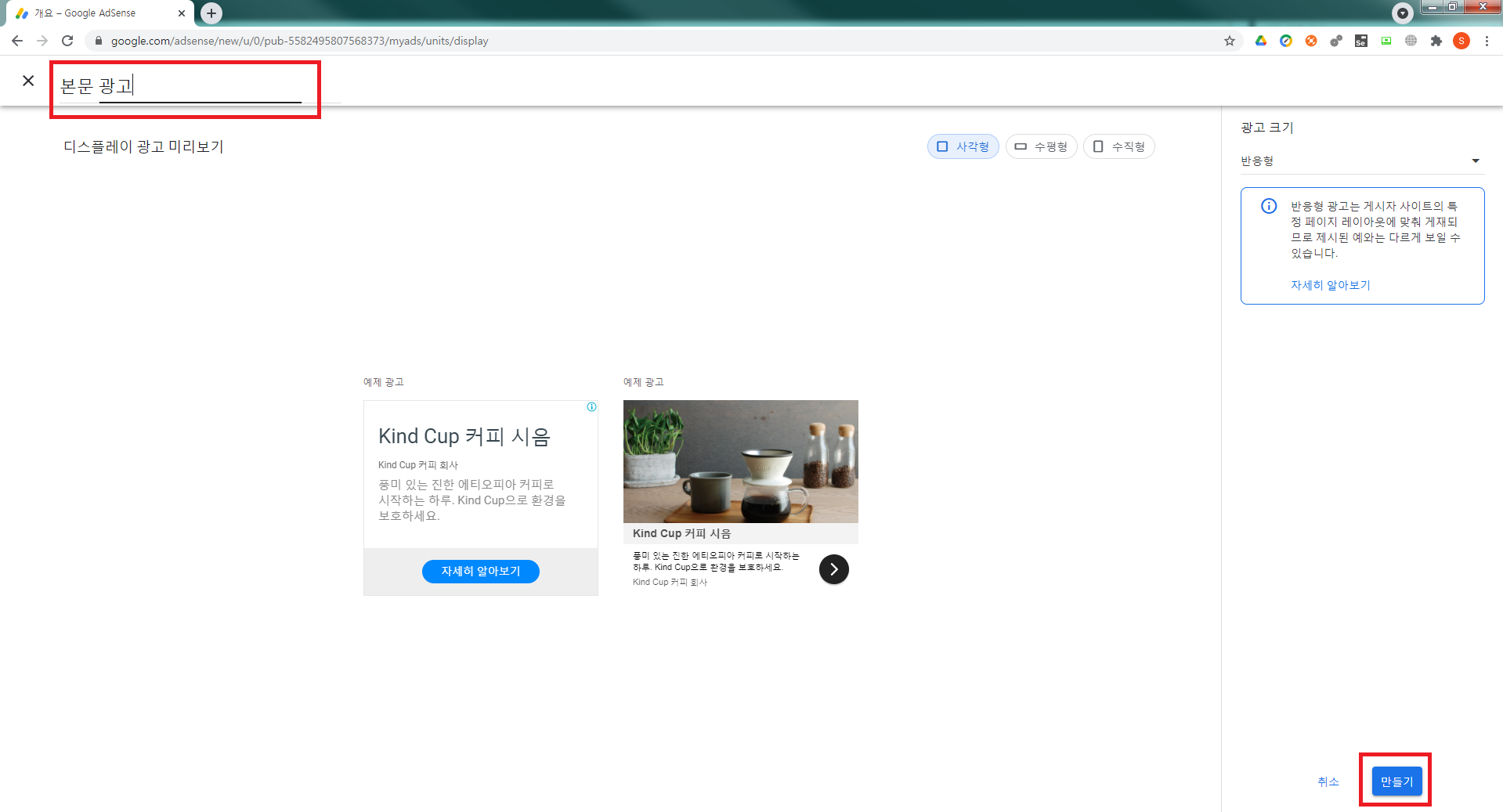
3. "디스플레이 광고"에 대해서 미리보기 화면을 보여줍니다
상단에 신규 광고 단위에 대해서 어떤 제목으로 할지 제목을 입력합니다
여러가지 형태를 선택할 수 있는데 저는 사각형을 선택했습니다
광고 크기도 선택할 수 있는데 크기는 반응형으로 해줍니다
선택을 마쳤으면 "만들기"버튼을 클릭해서 본문 광고를 만들어줍니다

4. 광고 단위를 만들기까지 하셨으면 "광고 단위 기준" 하단을 보시면 방금 전에 만들었던 광고 단위가 추가된 것을 확인할 수 있습니다
이제 광고 단위의 HTML코드를 복사할 차례입니다
추가한 광고 단위의 "<>"아이콘을 선택합니다

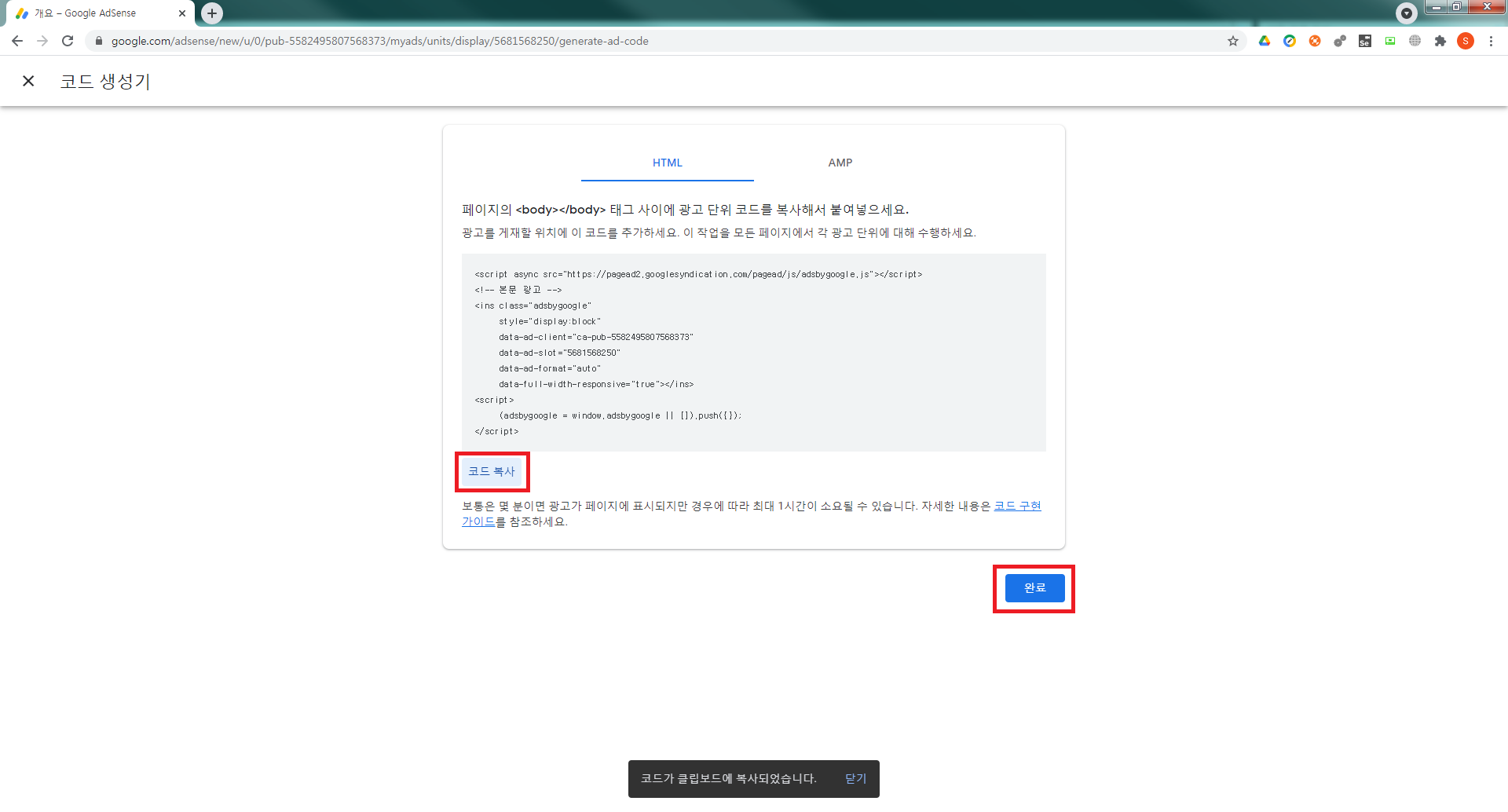
5. HTML코드가 나타난 것을 볼 수 있습니다
블로그에 HTML코드를 붙이기위해서 "코드 복사"를 선택합니다
하단의 메시지가 뜨셨다면 정상적으로 복사가 된 것입니다
"완료"버튼을 클릭하면 화면을 빠져나옵니다

6. 구글 애드센스에서의 작업은 여기까지입니다
다음 단계에서는 광고를 개제할 본인의 블로그로 이동합니다
본인의 블로그로 이동하여 관리자페이지에 접속합니다
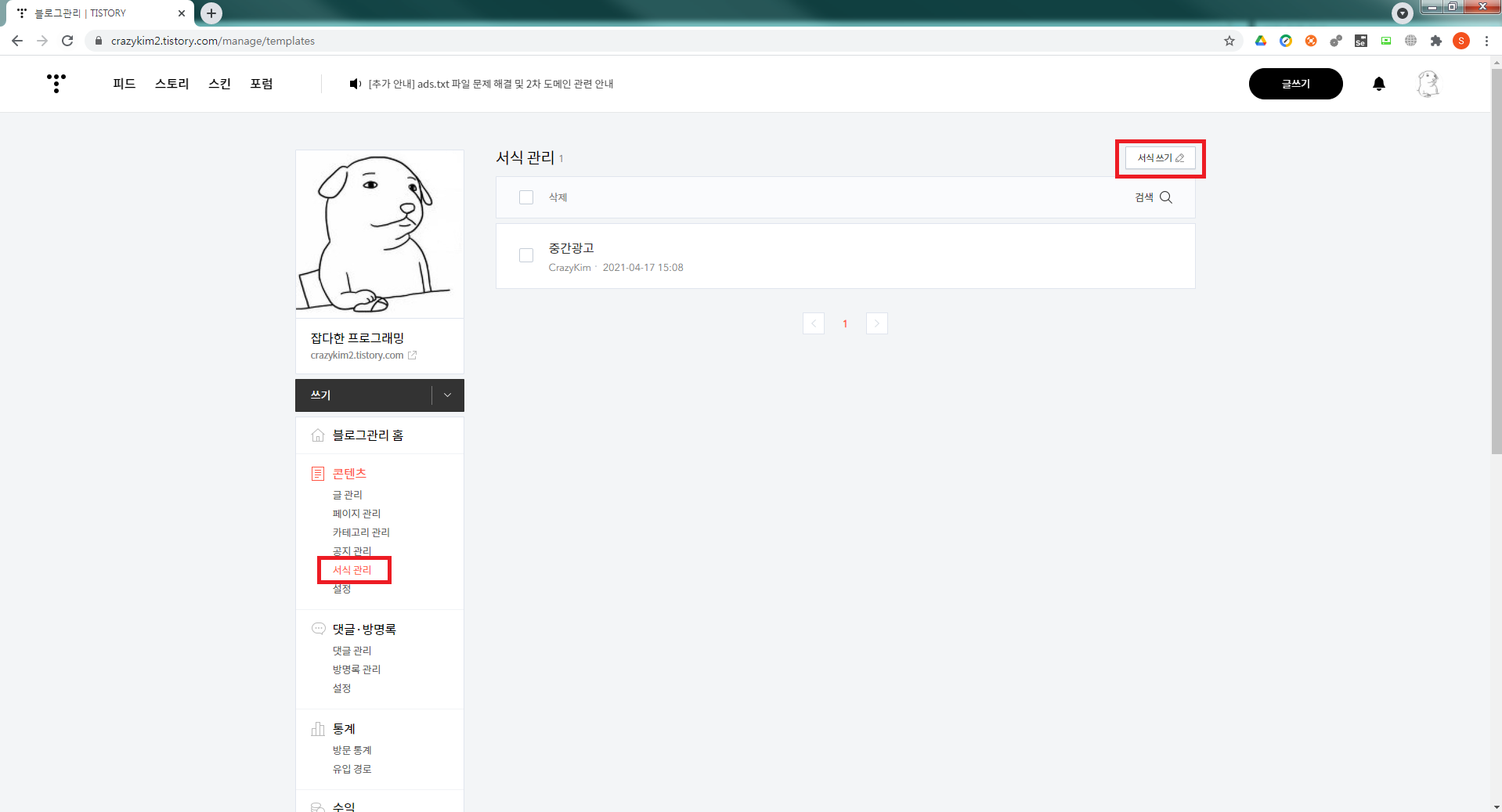
왼쪽 탭의 "서식 관리"로 이동합니다
서식 관리로 이동해 메인페이지의 상단의 "서식 쓰기"로 이동합니다

7. 서식 쓰기 페이지로 이동하여 HTML코드를 붙여줘야합니다
HTML코드를 붙이기 위해서는 HTML쓰기모드로 접속을 해야합니다
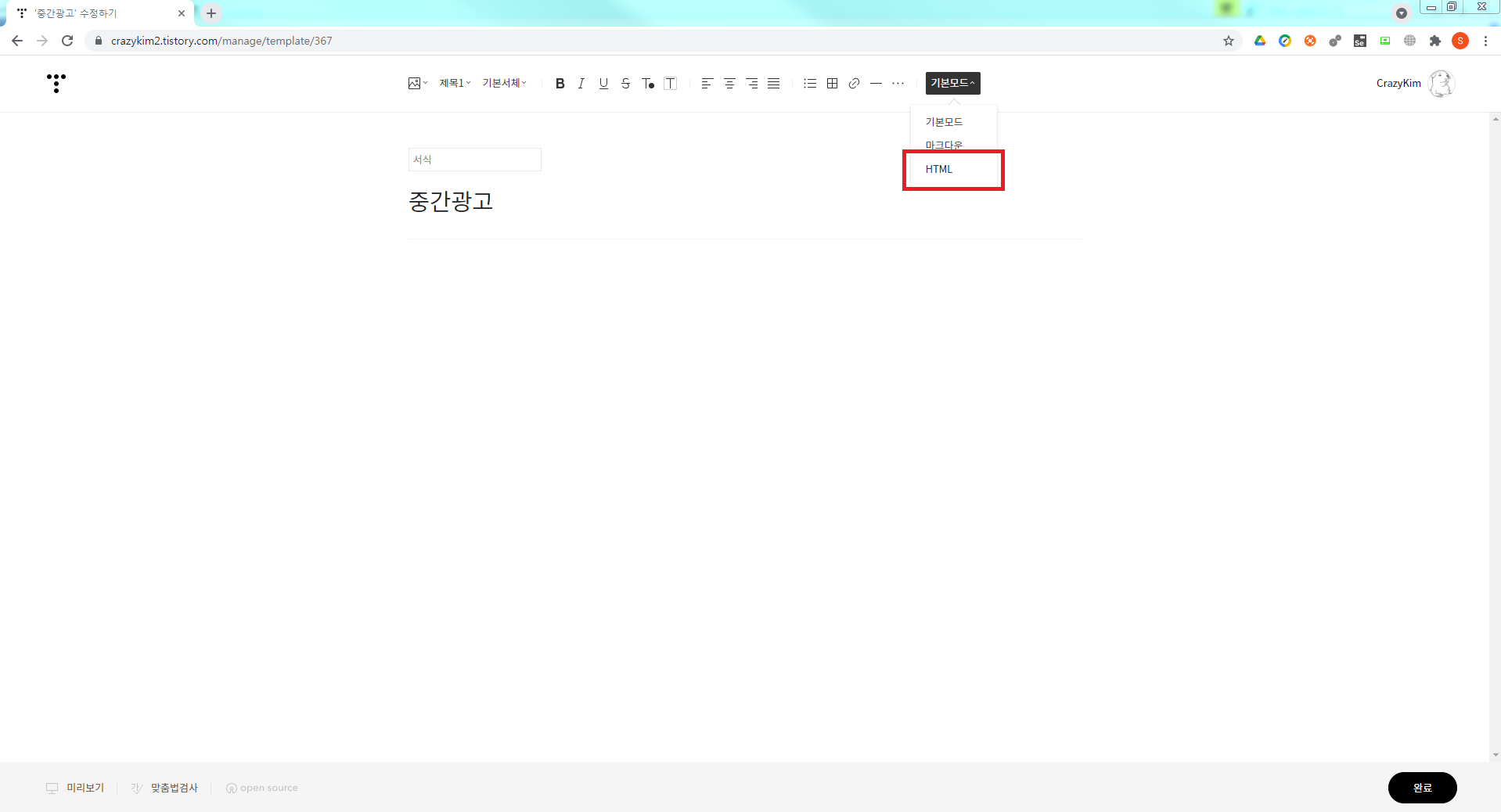
글쓰기 에디터의 오른쪽 상단의 기본모드를 선택합니다
기본모드를 선택하면 다른 메뉴들이 나타납니다
그 중에서 HTML을 선택합니다

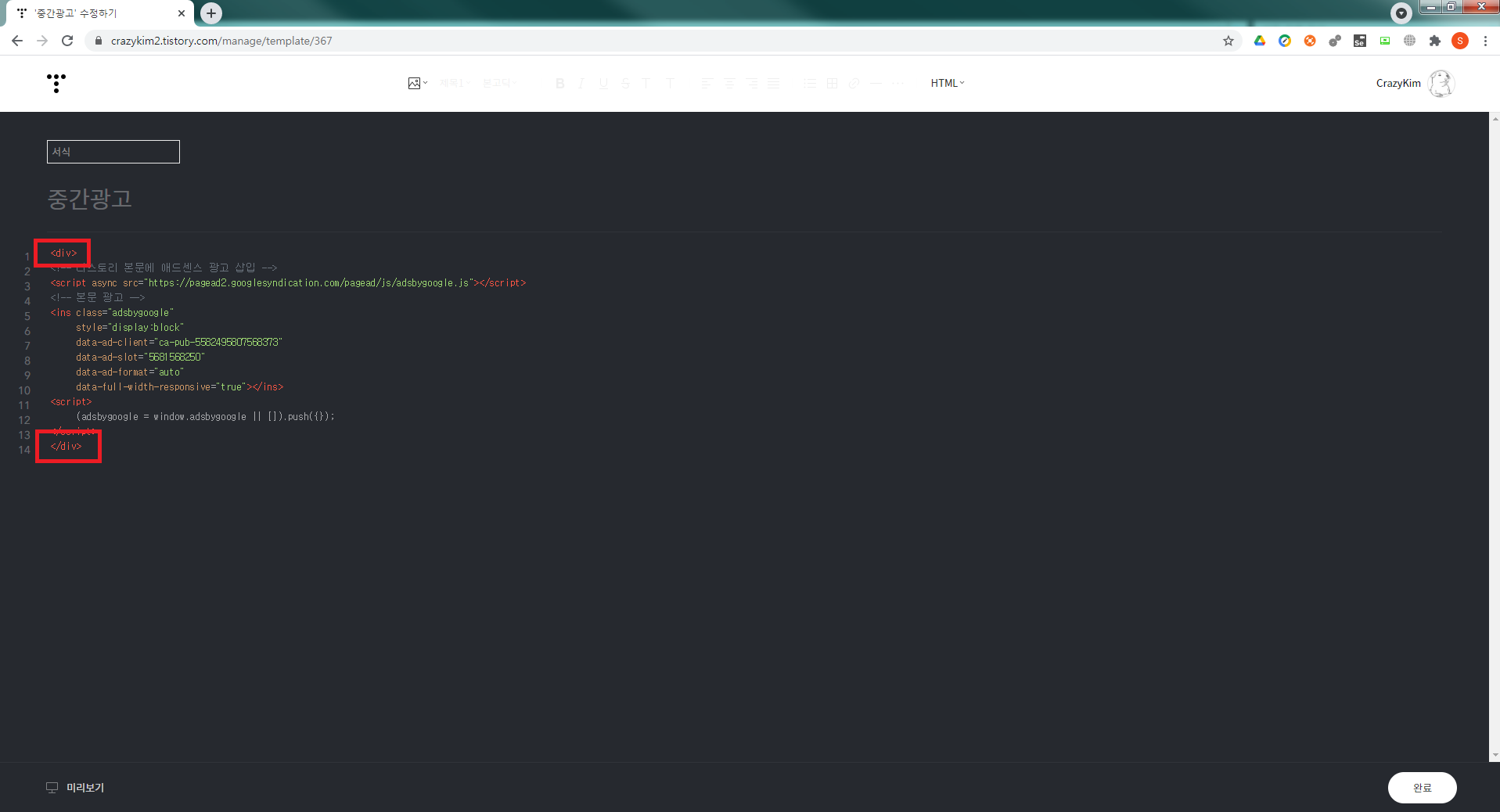
8. HTML을 선택하면 글쓰기 에디터가 HTML편집모드로 변경됩니다
조금 전에 복사했던 HTML코드를 붙여넣어줍니다
HTML코드를 붙여넣고 처음과 끝에 <div> </div>를 추가해줍시다
여기까지 완료하셨으면 제대로 복사가 되었는지 확인해야합니다
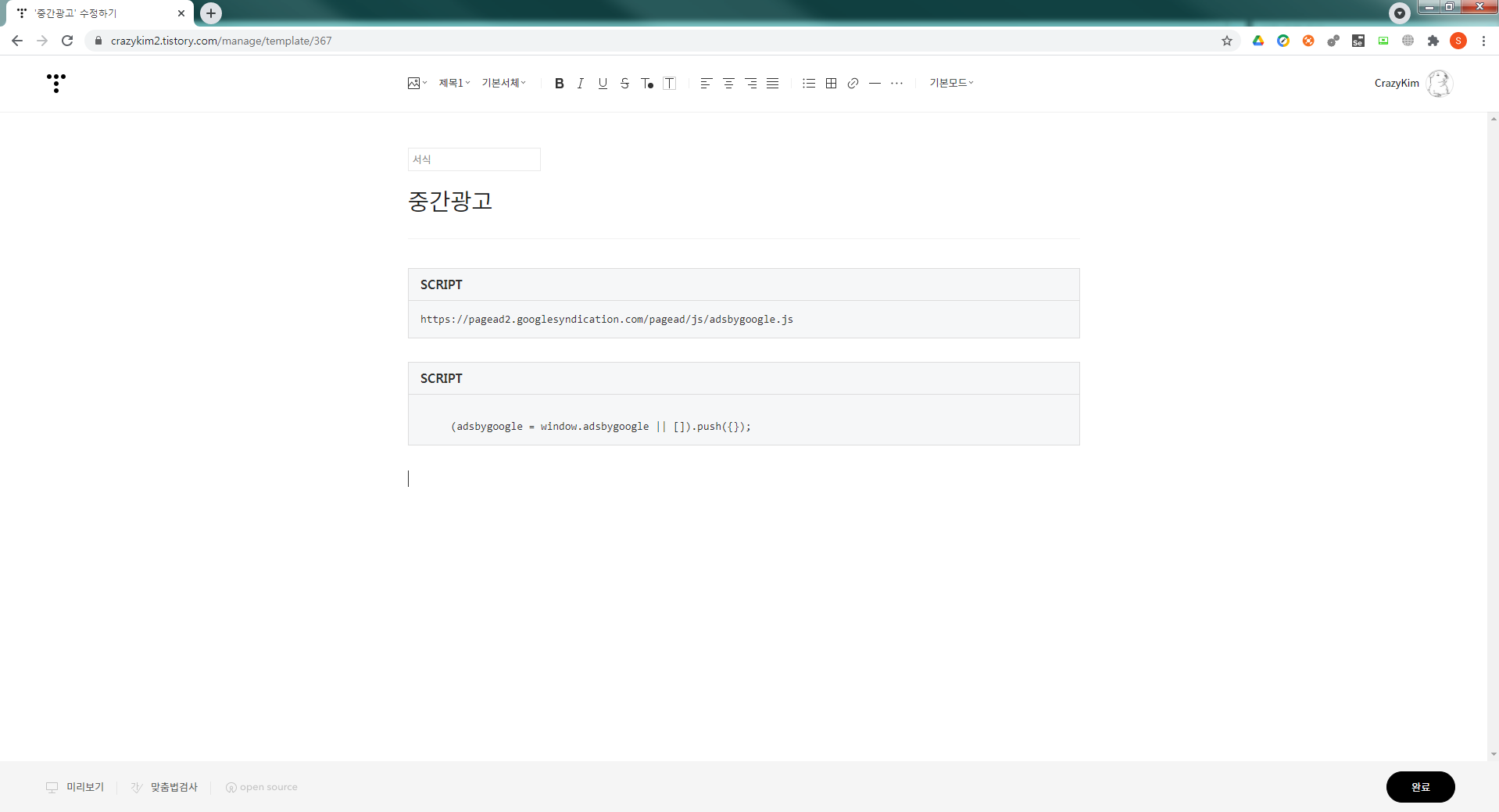
오른쪽 상단위 HTML을 클릭하여 기본모드로 변경해줍니다

9. 정상적으로 광고코드가 복사되었으면 아래의 같은 SCRIPT이미지 두 개가 나타날 것입니다
이미지를 확인하셨으면 "완료"버튼을 클릭하여 서식 작성을 완료합니다

10. 이제 본문에 광고를 추가하는 방법에 대해서 알아보겠습니다
블로그에 글쓰기 창에 접속합니다
글쓰기 에디터의 오른쪽 상단을 보시면 "..." 아이콘을 선택합니다
"..." 아이콘을 선택하면 여러가지 기능이 팝업됩니다
그 중에서 "서식"을 선택합니다

11. "서식" 아이콘을 선택하면 서식 팝업이 나타납니다
방금 전에 만들었던 중간광고 서식을 선택합니다
이제 글 작성을 완료하고 블로그 본문에 정상적으로 광고가 들어가는지 확인해봅시다

12. 본문에 광고가 정상적으로 나타나면 정상적으로 본문 광고가 적용된 것입니다

여기까지 본문에 광고를 추가하는 방법에 대해서 알아봤습니다
만약 광고가 뜨지 않는다면 서식을 만들 당시에 <div></div>로 광고를 감싸지 않아서 생긴 것일 수 있습니다
다시 서식에 들어가서 <div>를 추가해줍시다
제가 본문 광고가 안 떠서 2~3시간을 삽질해서 본문 광고를 추가할 수 있었네요 ㅠㅠㅠ
구글 애드센스를 사용하여 수익을 올리는 분들이 이 글을 참고해서 본문 광고를 추가하는데 도움이 되셨으면 좋겠습니다
'티스토리' 카테고리의 다른 글
| [티스토리] 코드블럭 highlight.js 적용하기 (0) | 2021.04.22 |
|---|---|
| [티스토리] 코드블럭 사용 및 디자인 변경 (0) | 2021.04.22 |
| 티스토리 목록상단광고, 목록하단광고 넣기(목록상단치환자, 목록하단치환자 위치) (0) | 2021.04.17 |
| 블로그에 프로그래밍 코드 올리기 - colorscripter (0) | 2016.09.28 |
| [티스토리]구글 웹마스터 도구 사용해보기 (0) | 2016.08.30 |

