반응형
안녕하세요
이번 글에서는 티스토리에서 페이지 내 원하는 위치로 스크롤을 이동하는 방법에 대해서 알아보겠습니다
블로그에 글을 쓰다 글이 길어지는 경우 목차를 작성하여 정리를 할 때가 있습니다
목차를 클릭하면 해당 위치로 이동되는 방법에 대해서 알아보겠습니다
페이지 내 원하는 위치로 이동 구현
1. 먼저 목차를 작성합니다
- 목차 -
1. 글로 이동
2. 이미지로 이동
위에 처럼 목차 두 개를 작성하였습니다
2. 저 밑에 글로 이동, 이미지로 이동 타이틀을 추가하겠습니다
3. 글쓰기 에디터의 HTML모드로 이동합니다
오른쪽 상단의 기본모드를 선택 HTML을 선택합니다

HTML모드로 글쓰기 에디터가 변경된 것을 확인할 수 있습니다

4. HTML 구문을 작성합니다

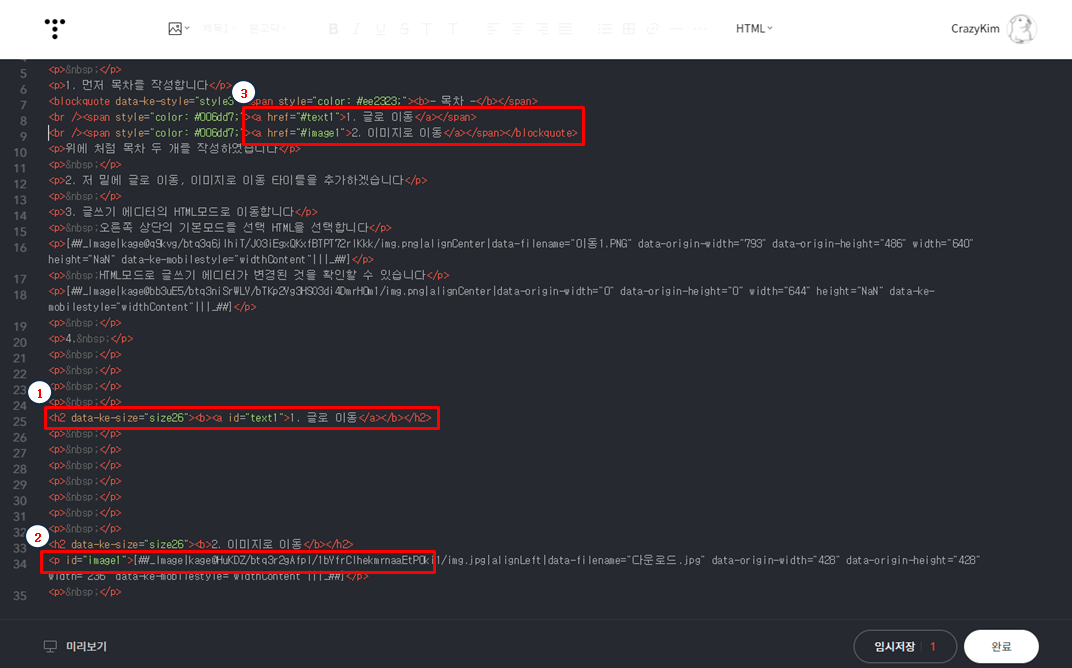
1. 글로 이동할 부분에 <a id="text1">1. 글로 이동</a> 이렇게 id를 설정합니다
2. 이미지로 이동할 부분에 <p><a id="image1">이미지 경로</a></p> 이렇게 id를 설정합니다
3. 마지막으로 목차 부분에
<a href="#text1">1. 글로 이동</a>
<a href="#image1">2. 이미지로 이동</a>
작성합니다
정상적으로 잘 작동하는지 테스트 해봅니다
목차를 클릭했을 때 정상적으로 이동이 된다면 작성이 잘 된 것입니다
링크의 밑줄 없애기
추가로 링크의 밑줄을 없애는 방법입니다
밑에 처럼 <a href="#text1" style="text-decoration:none">1. 글로 이동</a>
a href부분이 style="text-decoration:none"를 추가해줍니다

테스트
1. 글로 이동
2. 이미지로 이동
반응형
그리드형
'티스토리' 카테고리의 다른 글
| [티스토리] 글쓰기 에디터 이미지 회전시키기 (0) | 2021.04.29 |
|---|---|
| [티스토리] 블로그 검색 최적화하기 - 네이버 서치어드바이저 (2) | 2021.04.29 |
| [티스토리] Odyssey 스킨 변경 및 스킨 편집을 알아보자! (2) | 2021.04.25 |
| [티스토리] 코드블럭 highlight.js 적용하기 (0) | 2021.04.22 |
| [티스토리] 코드블럭 사용 및 디자인 변경 (0) | 2021.04.22 |


