반응형
안녕하세요
스마트폰을 사용하다보면 에러 혹은 로딩 중일 때 하단에 작은 메시지 박스가 뜨는 것을 볼 수 있습니다
이 기능을 안드로이드 스튜디오에서는 토스트(Toast)라고 합니다
토스트를 구현하는 방법에 대해서 알아보겠습니다
토스트(Toast) 메시지 구현하기
토스트 메시지를 띄우기 위한 프로젝트를 새로 만들었습니다
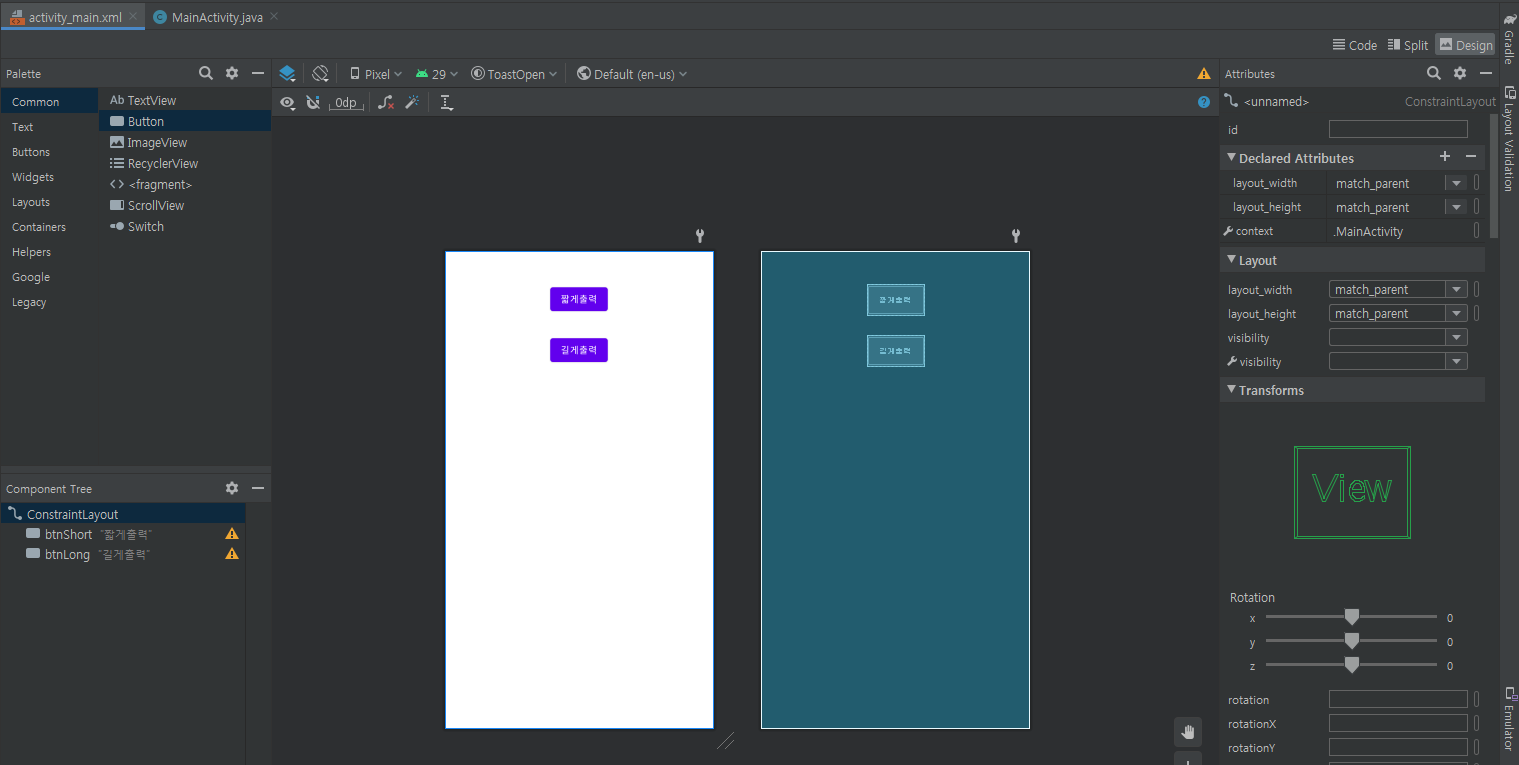
activity_main.xml 에 디자인을 그려줍니다
activity_main.xml
아래 이미지처럼 버튼을 두 개 만들어줍니다
토스트 메시지는 옵션에 따라 짧게 혹은 길게 출력할 수 있습니다
"짧게출력"버튼을 클릭하면 메시지가 짧게 뜨게
"길게출력"버튼을 클릭하면 메시지가 길게 뜨게 구현하겠습니다

MainActivity.java
Toast.makeText().show를 사용하여 토스트 메시지 박스를 띄웁니다
makeText에는 3개의 파라미터가 들어갑니다
makeText(컨텍스트, TXT, 길이) 가 들어갑니다
1. 컨텍스트 : 사용할 어플리케이션 활동 개체를 의미합니다
안드로이드 앱에서 띄울 것 이므로 대부분 getApplicationContext()가 들어갑니다
2. TXT : 출력할 메시지를 입력합니다
3. 길이 :
Toast.LENGTH_SHORT는 메시지를 짧게
Toast.LENGTH_LONG은 메시지를 길게 띄어줍니다
사용 예제
메시지가 짧게
Toast.makeText(getApplicationContext(), "짧게 출력 Hello World!", Toast.LENGTH_SHORT).show();
메시지가 길게
Toast.makeText(getApplicationContext(), "길게 출력 Hello World!", Toast.LENGTH_LONG).show();띄어줍니다
MainActivity.java의 전체 코드입니다
package com.example.toastopen;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
// 디자인 변수 선언
Button btnSh;
Button btnLo;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 메인 레이아웃 매핑
setContentView(R.layout.activity_main);
// 버튼 매핑
btnSh = (Button) findViewById(R.id.btnShort);
btnLo = (Button) findViewById(R.id.btnLong);
// 버튼 클릭 이벤트 정의
btnSh.setOnClickListener(this);
btnLo.setOnClickListener(this);
}
// 버튼 이벤트 정의
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.btnShort:
Toast.makeText(getApplicationContext(), "짧게 출력 Hello World!", Toast.LENGTH_SHORT).show();
break;
case R.id.btnLong:
Toast.makeText(getApplicationContext(), "길게 출력 Hello World!", Toast.LENGTH_LONG).show();
break;
}
}
}
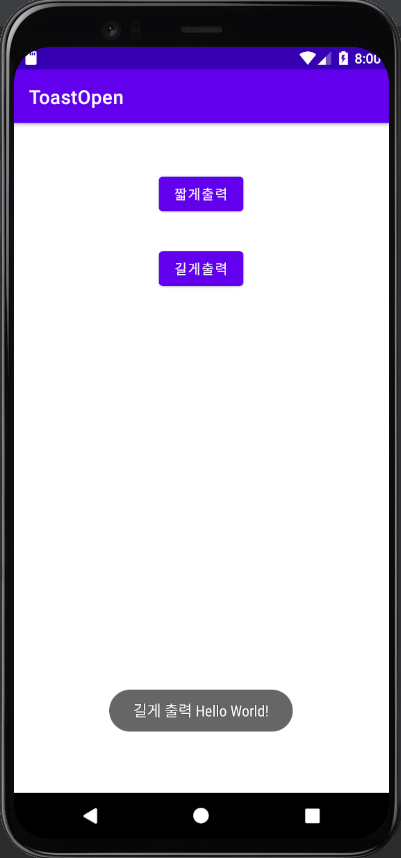
이제 코드를 테스트해보겠습니다
결과 화면입니다!

여기까지 토스트(Toast)의 구현 방법이었습니다
반응형
그리드형
'프로그래밍 > 안드로이드' 카테고리의 다른 글
| [Android Studio] 안드로이드 생명 주기 (0) | 2021.06.20 |
|---|---|
| [Android Studio] 브로드캐스트리시버(BroadCastReceiver)의 개념 및 사용예제 (0) | 2021.06.20 |
| [Android Studio] 메인 메뉴가 사라진 경우 복구하기 (0) | 2021.05.15 |
| [Android Studio] 카메라로 찍은 사진 이미지뷰에 넣기 (4) | 2021.05.15 |
| [Android Studio] 액션바(ActionBar)/타이틀바, 상태바(StatusBar) 숨기기 (0) | 2021.05.12 |

