안녕하세요
블로그에서 글을 읽을 때 이미지가 많은 경우 이미지가 출력이 되지 않은 상태로 계속해서 글들을 확인할 수 있습니다
그러면 블로그에 쓴 글이 전부 불러왔는지 알 수가 없는데요
이번 포스팅에서는 글이 실행될 때 글과 이미지가 전부 실행이 되는 동안 로딩화면을 만드는 방법에 대해서 알아보겠습니다!
이미지 다운로드
먼저 로딩이미지를 받아야합니다
가지고 있는 이미지가 있다면 그 로딩이미지를 쓰면되지만 로딩이미지가 따로 없다면 아래의 링크에서 다운받으면 됩니다
로딩 이미지만 전문으로 다운 받는 사이트입니다
Free Icons, Clipart Illustrations, Photos, and Music
Download design elements for free: icons, photos, vector illustrations, and music for your videos. All the assets made by designers → consistent quality ⚡️
icons8.com
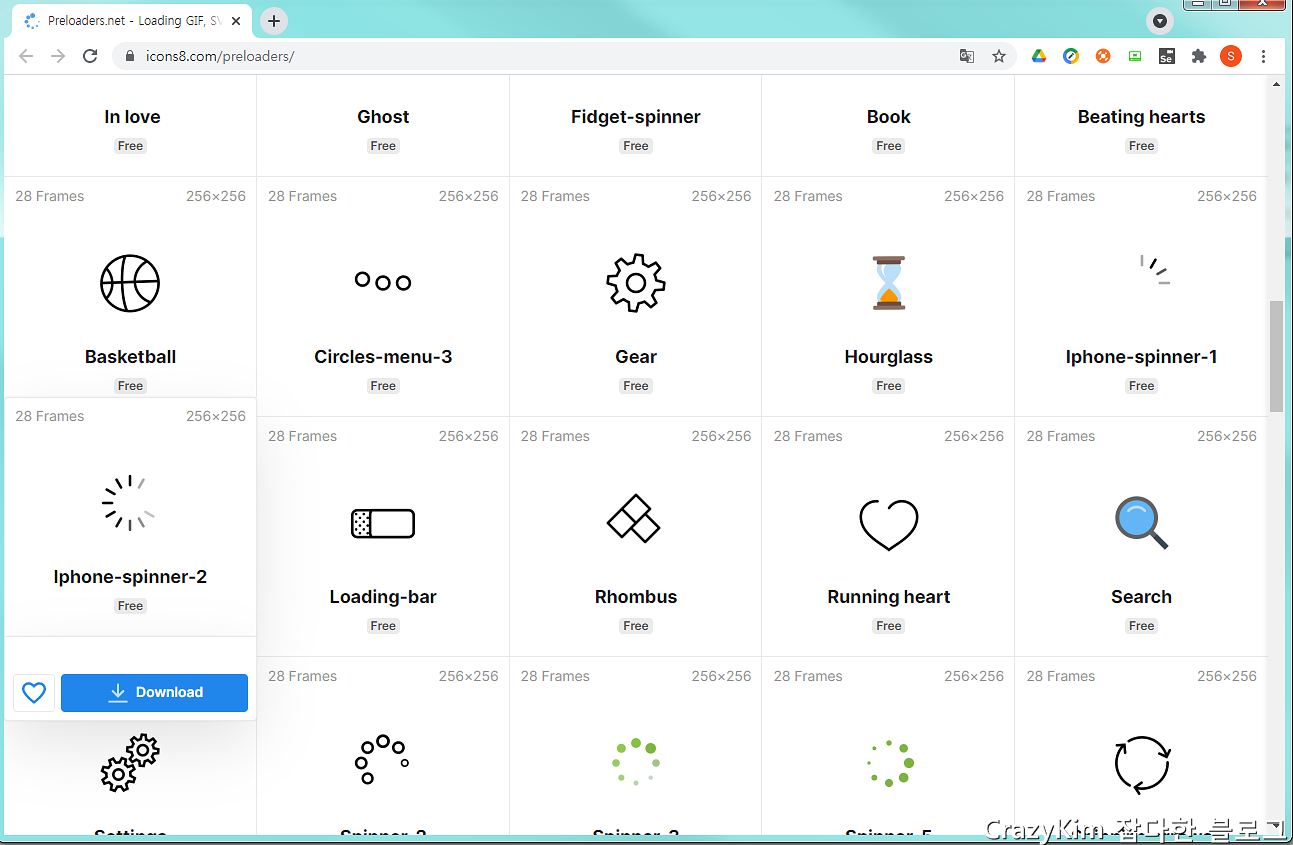
사이트에 들어가서 밑으로 내리면 이미지들이 보입니다
맘에 드는 이미지를 선택하고 "Download"버튼을 누르면 이미지가 다운로드됩니다

로딩창 구현 방법
다운받은 이미지를 바탕으로 로딩창 구현하는 방법에 대해서 알아보겠습니다!
로딩창을 구현하기 위해서는 블로그의 HTML을 편집해야합니다
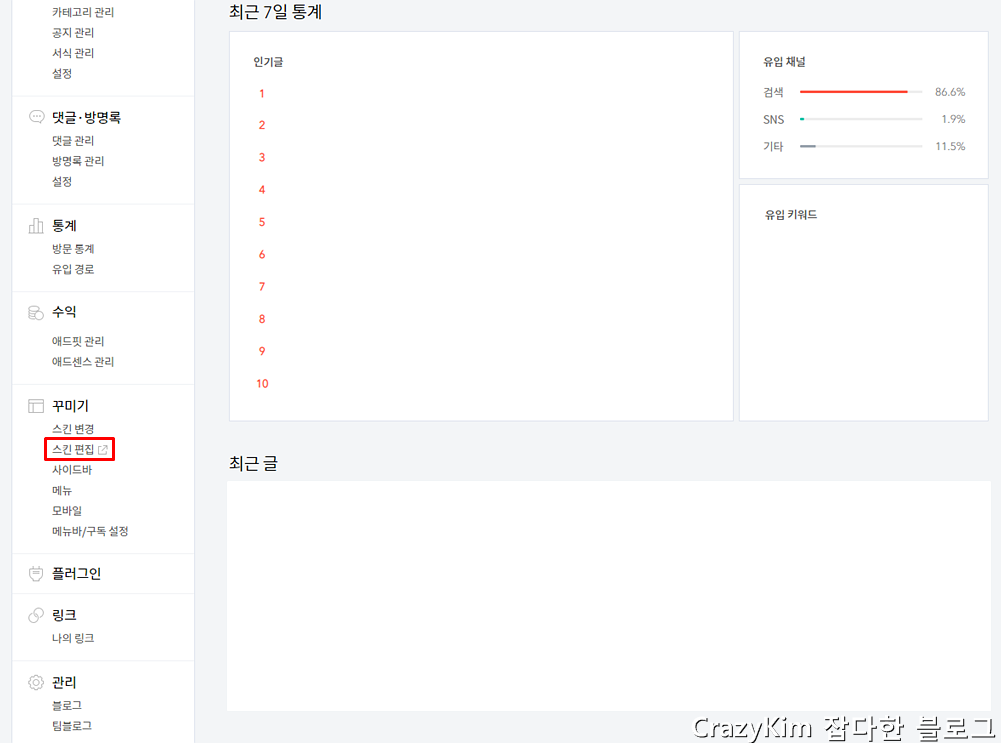
블로그 관리자의 "꾸미기"탭의 "스킨 편집"메뉴로 이동합니다

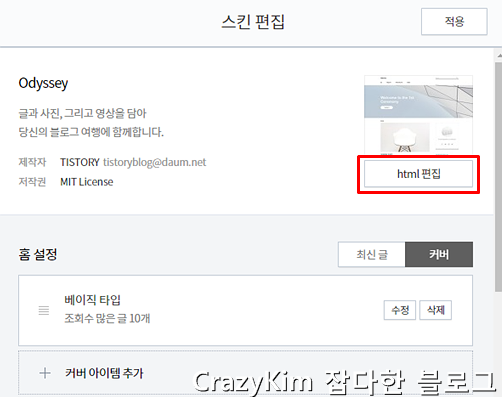
스킨 편집의 오른쪽 상단의 "html 편집"버튼을 눌러 html 편집으로 이동합니다

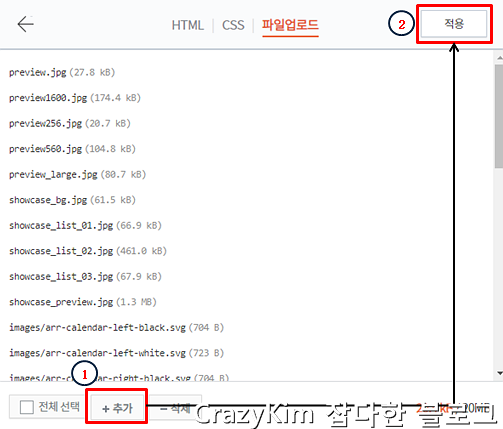
1. "추가"버튼을 클릭하면 이미지를 블로그에 업로드할 수 있습니다
-> 다운받은 이미지를 선택하여 블로그에 로딩바 이미지를 업로드합니다
2. 이미지 업로드가 완료되면 "적용"버튼을 눌러 로딩바 이미지 업로드를 완료합니다

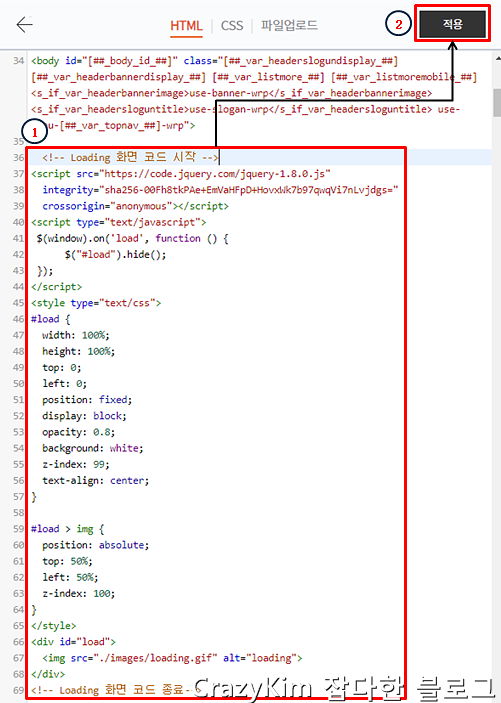
1. <body> </body> 사이에 로딩 화면 코드를 복사해넣습니다
로딩창 코드는 이미지 아래를 참고바랍니다
2. "적용"버튼을 눌러 로딩창 적용을 완료합니다

로딩창 화면 코드 입니다!
이걸 복사해주시면 됩니다
<!-- Loading 화면 코드 시작 -->
<script src="https://code.jquery.com/jquery-1.8.0.js"
integrity="sha256-00Fh8tkPAe+EmVaHFpD+HovxWk7b97qwqVi7nLvjdgs="
crossorigin="anonymous"></script>
<script type="text/javascript">
$(window).on('load', function () {
$("#load").hide();
});
</script>
<style type="text/css">
#load {
width: 100%;
height: 100%;
top: 0;
left: 0;
position: fixed;
display: block;
opacity: 0.8;
background: white;
z-index: 99;
text-align: center;
}
#load > img {
position: absolute;
top: 50%;
left: 50%;
z-index: 100;
}
</style>
<div id="load">
<img src="./images/loading.gif" alt="loading">
</div>
<!-- Loading 화면 코드 종료-->
이제 정상적으로 로딩창이 뜨는지 테스트만 하면 완료입니다!!
정상적으로 적용이 됐으면 아래처럼 로딩창이 뜨는 것을 확인할 수 있습니다

여기까지 티스토리 블로그의 로딩창을 구현하는 방법에 대해서 알아봤습니다!
'티스토리' 카테고리의 다른 글
| [티스토리] 구글 애드센스 주소 PIN인증 및 PIN 다시 보내기 (0) | 2021.05.28 |
|---|---|
| [티스토리] 맨 위로 가기 버튼을 만들어보자! (2) | 2021.05.15 |
| [티스토리] 구글 애널리틱스 연동하기! (23) | 2021.05.08 |
| [티스토리] 네이버 애널리틱스 연동하기! (0) | 2021.05.06 |
| [티스토리] 블로그 비공개로 전환하기 (0) | 2021.05.04 |

