안녕하세요
안드로이드 스튜디오[Android Studio]에서 버튼에 이미지를 넣는 방법에 대해서 알아보겠습니다
안드로이드 스튜디오에서는 버튼에 배경화면에 이미지를 넣는 것 말고도 이미지와 텍스트가 같이 보이도록 설정을 할 수 있습니다
버튼 속성의 drawableLeft / Right / Top / Bottom 속성입니다
이 속성의 사용법에 대해서 알아보겠습니다
사용 방법
1. 디자인 xml에 버튼을 추가합니다
2. 버튼에 추가할 이미지를 가져옵니다
버튼에 추가할 이미지를 복사해서 res - drawable 폴더에 복사합니다
png 파일을 복사해서 가져왔습니다

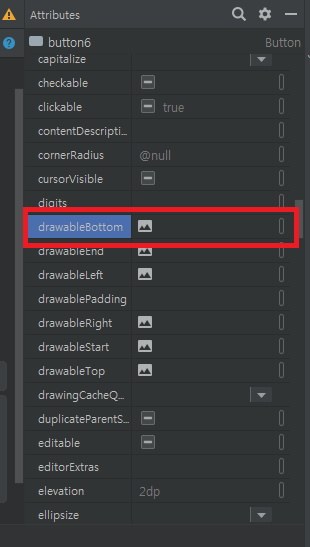
3. 버튼의 속성(Attributes)에서 drawable속성에 산 모양을 선택합니다
저는 텍스트의 하단에 이미지를 추가할 것이므로 drawableBottom 속성에 이미지를 추가하겠습니다

4. 산 모양을 선택하면 이미지 선택 팝업이 나타납니다
방금 전에 추가한 이미지를 선택합시다!

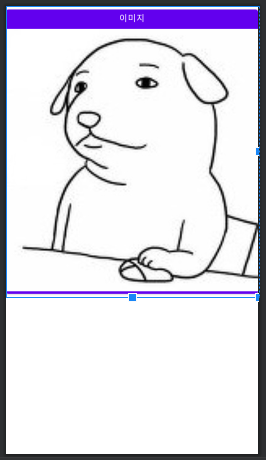
5. 결과 화면입니다
버튼 하단에 이미지가 들어간 것까지는 좋지만... 이미지가 너무 큽니다
이어서 이미지의 크기를 조정하는 방법에 대해서 알아보겠습니다

이미지 크기 조정(추가 tip)
1. drawble에 xml파일을 하나 만듭니다
※ xml파일은 소문자만 입력이 가능합니다
저는 coding_dogxml.xml로 만들었습니다

2. xml에 이미지정보와 크기, 넓이정보를 넣습니다
하단의 소스를 참고바랍니다
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:drawable="@drawable/coding_dog"
android:width="60dp"
android:height="60dp" />
</layer-list>
3. 메인페이지로 넘어가서 button의 drawable 속성을 변경해줍니다
변경은 방금 추가한 xml파일로 변경합니다
저는 coding_dogxml.xml 파일을 불러왔습니다

4. 결과화면입니다
위에서부터 차례대로
drawableBottom, drawableTop, drawableLeft, drawableRight 속성에 이미지를 추가한 것입니다
실제 안드로이드 화면에서 왼편과 같이 출력되는 것을 확인할 수 있습니다

여기까지 버튼에 이미지를 추가하는 방법에 대해서 알아봤습니다
이 글이 안드로이드 스튜디오 개발에 있어서 도움이 되셨으면 좋겠습니다!

