안녕하세요
티스토리의 코드블럭에 플러그인에서 제공하는 코드 문법 강조를 적용하면 기본 포함 8개의 템플릿만 제공합니다

위처럼 8개만 제공하고 있습니다
8개의 템플릿만 쓰기에는 몬가 조금 아쉽습니다
highlight.js에서 제공하는 여러가지의 템플릿을 사용해서 프로그래밍 소스를 좀 더 다양한 디자인으로 보여줄 수 있습니다
이제 highlight.js를 적용하는 방법에 대해서 알아보겠습니다
1. 먼저 플러그인에서 코드 문법 강조가 적용이 되어있다면 "해제"를 해줍니다
이번에 highlight.js를 제공하면서 계속해서 적용이 안 되서 고생을 했는데 플러그인의 코드문법강조가 적용이 되어있는 것이 원인이었습니다
highlight.js를 적용 전 플러그인을 확인해봅시다
2. 다음으로 highlightjs 페이지로 이동합니다
highlight.js
Version 10.3.2 Tiny tiny release, just to fix the website incorrectly not listing Javascript in the list of languages you could choose for a custom build. There are no other changes.
highlightjs.org
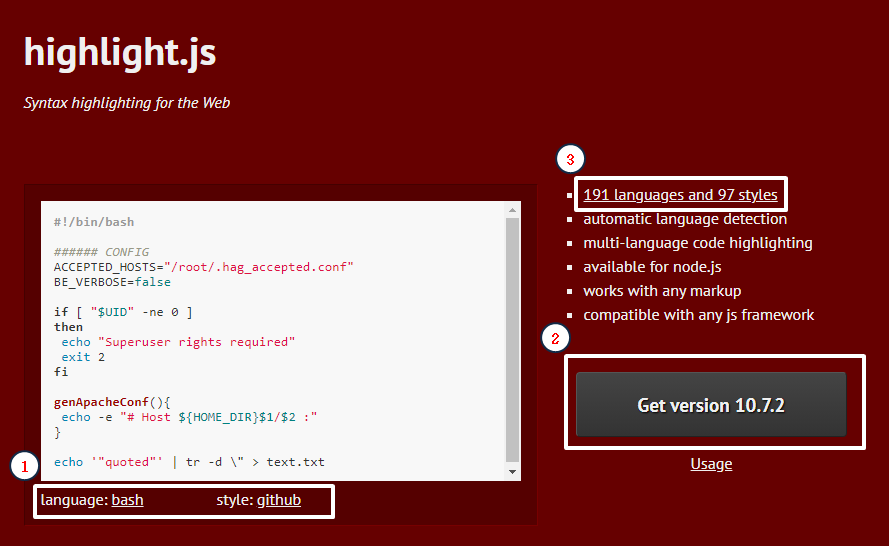
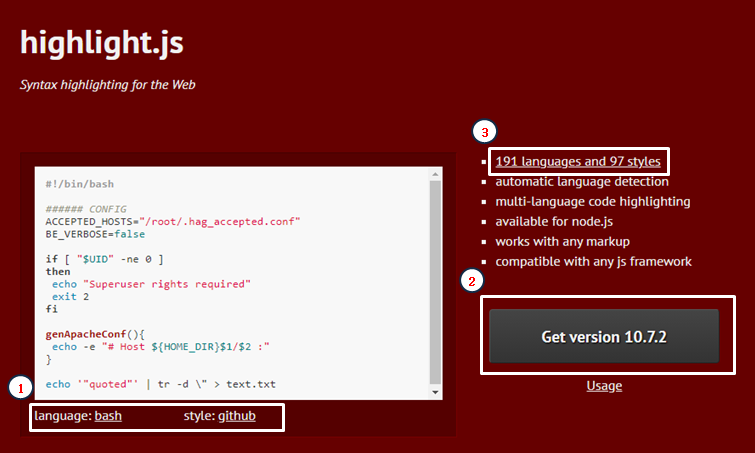
3. 상단의 링크를 통해서 highlight.js에 접속하면 아래와 같은 페이지를 확인할 수 있습니다
1번에서 language를 선택하면 프로그래밍 언어에 따른 탬플릿을 확인합니다
style을 선택하면 highlight의 스타일이 변경됩니다
간단하게 데모 탬플릿을 확인할 수 있습니다
2번의 Get version 10.7.2를 선택하면 highlight.js를 티스토리 블로그에 적용할 수 있도록 script코드와 파일을 제공합니다
3번은 highlight.js에서 제공하는 모든 프로그래밍 언어와 탬플릿을 확인할 수 있습니다
먼저 적용방법에 대해서 알아볼 것이기 때문에 2번의 Get version 버튼을 클릭해서 다음 단계로 넘어갑니다

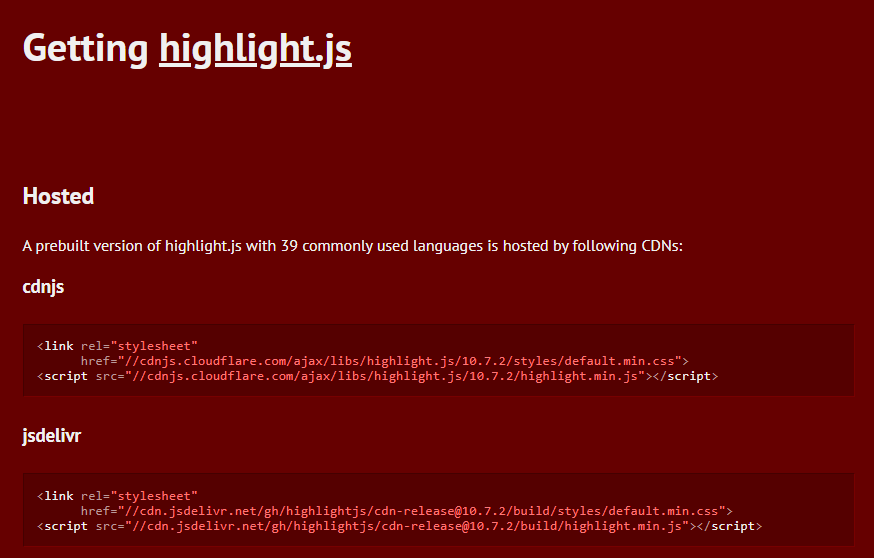
4. 여기에서 cdnjs의 밑에 있는 script 복사합니다

5. 이제 티스토리 블로그의 관리자 페이지로 이동합니다
관리자 페이지의 꾸미기 - 스킨 편집 창으로 이동합니다
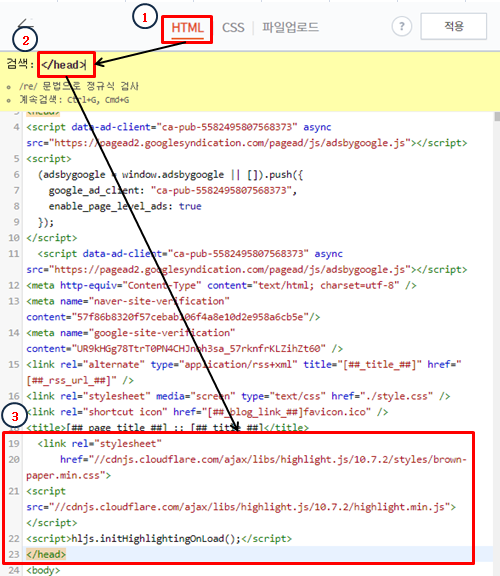
HTML을 선택하고 Ctrl + F(컨트롤 + F)를 눌러서 찾기 창을 띄웁니다
찾기 창에서 </head>를 검색해 찾아갑니다
</head> 위에 highlightjs에서 복사한 script를 복사합니다

추가로 밑에 있는 script가 붙여넣어야 적용이 됩니다
<script>hljs.initHighlightingOnLoad();</script>위에 까지 작업을 하면 단순히 default 디자인으로 highlight가 적용이 됩니다
다른 탬플릿으로 바꿔서 적용을 하는 방법에 대해서 간단히 알아보겠습니다
1. 밑의 경로에 들어가면 다양한 탬플릿을 확인할 수 있습니다
여기에 들어가서 마음에 드는 탬플릿을 확인합니다
highlight.js demo
highlightjs.org
또는 이 페이지의 3번의 191 languages and 97 styles 링크를 선택하면 마찬가지로 데모페이지로 이동이 됩니다

2. 테스트용이므로 저는 가독성보다는 독특한 탬플릿을 적용해보겠습니다
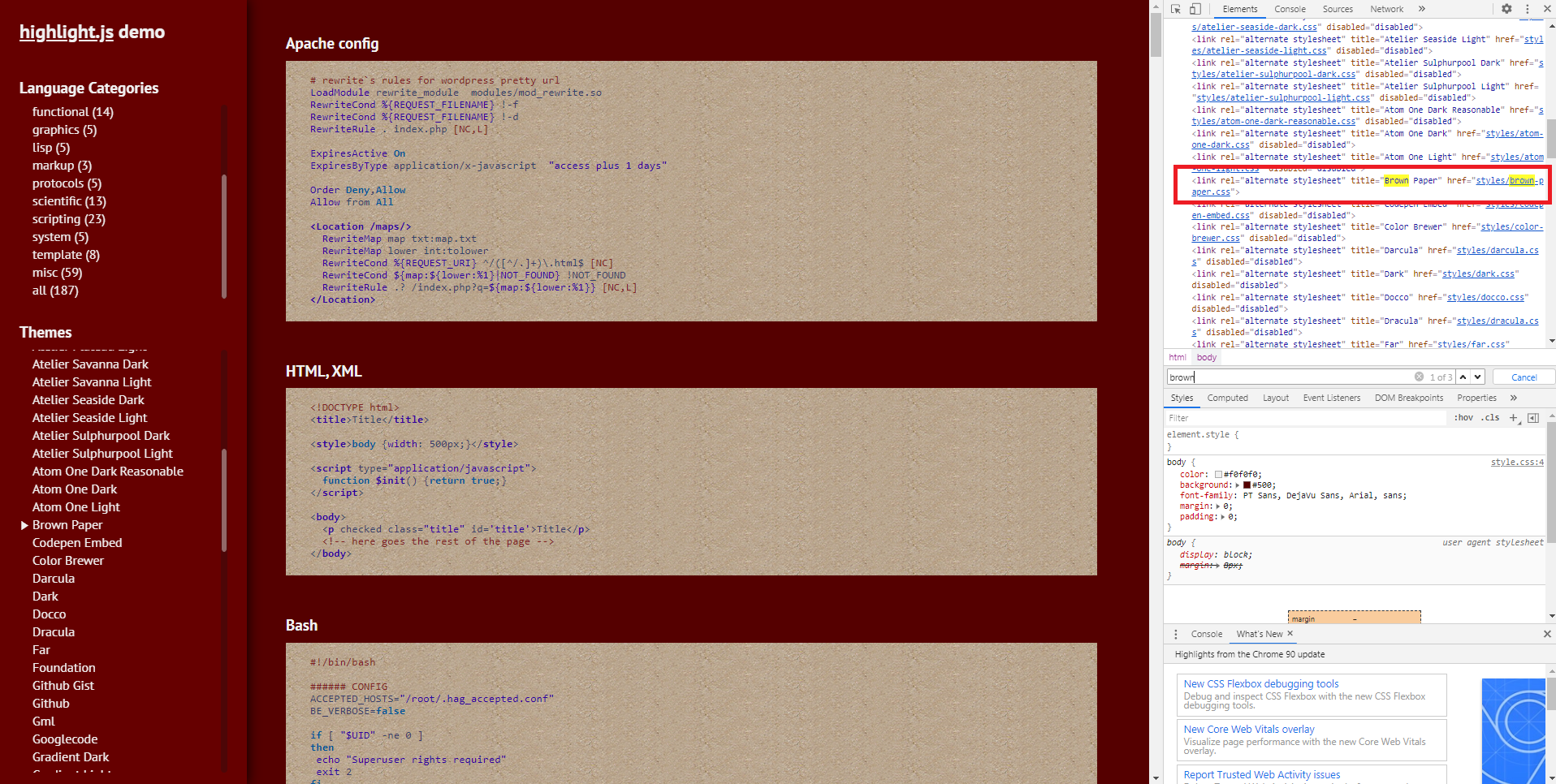
예시로 Brown Paper를 적용해보겠습니다
크롬으로 접속을 하면 F12 키를 눌러서 테마의 css를 하단의 방법처럼 확인을 합니다
이 확인된 css를 위의 티스토리 관리자 페이지의 html편집에 default대신 이 코드를 붙여넣어주면 됩니다

마지막으로 코드가 제대로 적용되었는지 확인해보겠습니다
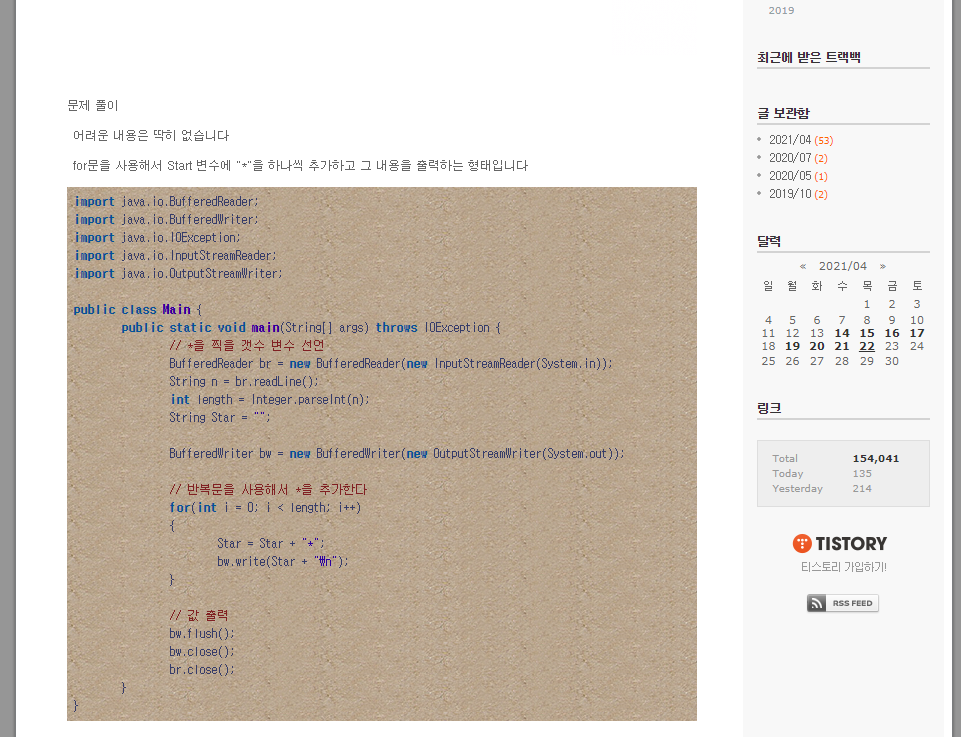
블로그 글을 확인했을 때 코드블럭이 내용이 아래처럼 나온다면 정상적으로 등록이 완료된 것입니다

여기까지 cdnjs를 사용해서 코드블럭에 highlightjs를 적용한 방법이었습니다
바로 highlight파일을 다운로드하여 코드블럭에 적용하는 방법에 대해서 알아보겠습니다
1. 위의 Get version에 들어가면 cdnjs코드를 복사할 수 있었는데 좀 더 내리면 Custom package를 확인할 수 있습니다
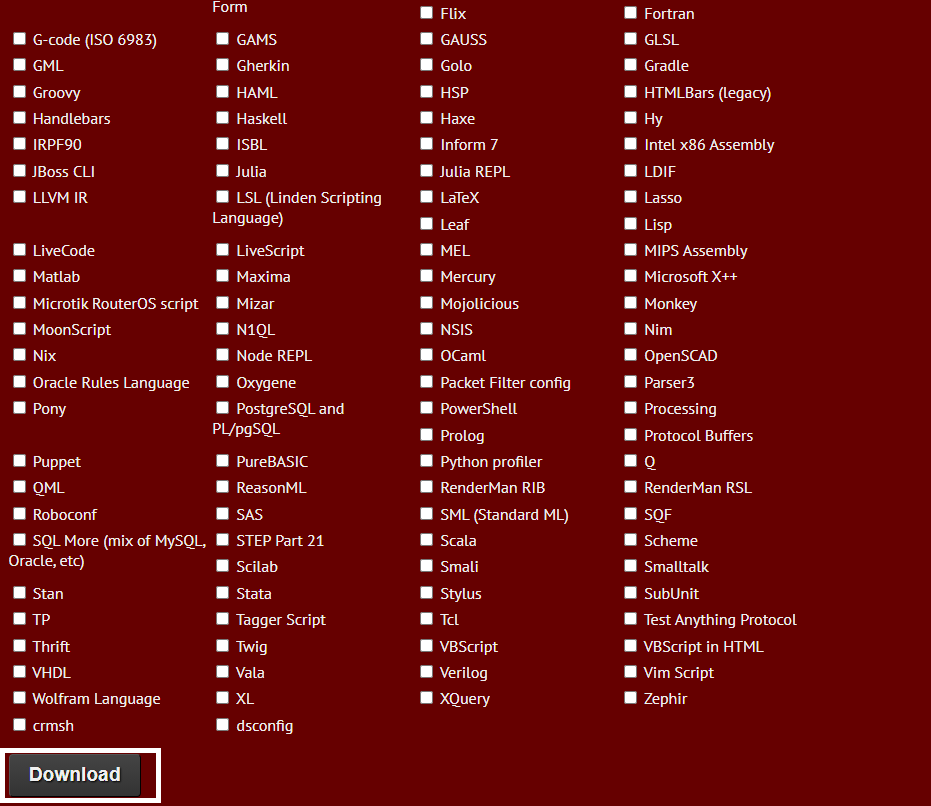
Custom package에 들어가면 적용할 언어를 선택할 수 있습니다

2. 이어서 좀 더 내리면 Download 버튼을 확인할 수 있습니다
Download 버튼을 눌러서 highlight.zip파일을 받습니다

3. 방금 전의 다운로드된 파일에서
styles폴더에서 원하는 스타일을 정합니다

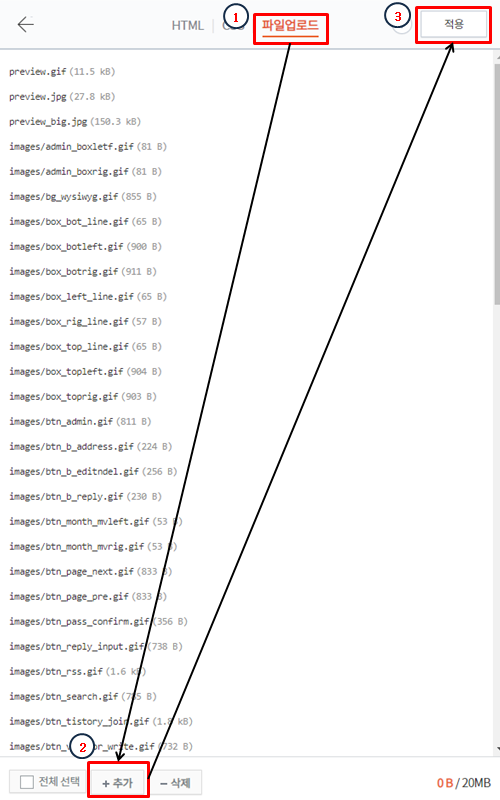
4. 블로그 관리자의 꾸미기 - 스킨편집으로 이동합니다
파일업로드를 선택하고 추가버튼 클릭합니다
추가버튼에서 방금 전에 다운받았던 styles에서 마음에 드는 스타일과 highlight.pack.js를 업로드합니다
업로드가 완료되면 적용버튼을 선택합니다

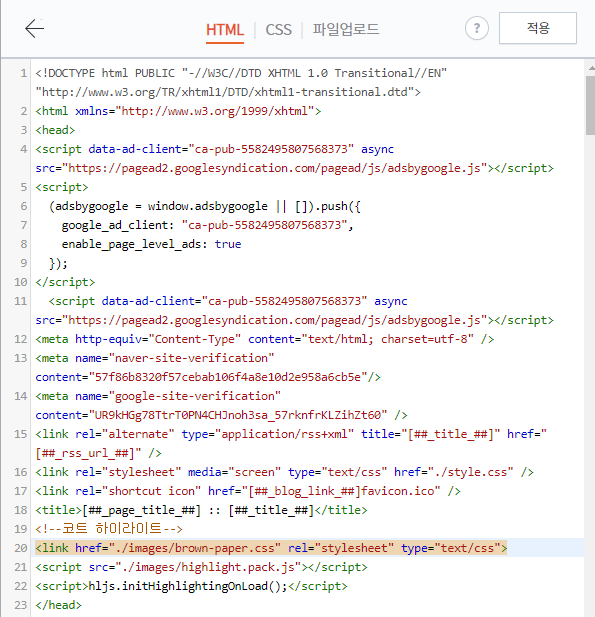
5. cdnjs를 적용할 때와 마찬가지로 HTML의 </head> 위에 아래와 같은 코드를 삽입합니다
저는 brown-paper.css로 변경했습니다
원하는 탬플릿을 styles에서 찾아 변경하시면 됩니다
<!--코트 하이라이트 추가하기-->
<link href="./images/변경할 테마 파일명.css" rel="stylesheet" type="text/css">
<script src="./images/highlight.pack.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
6. 여기까지 완료했다면 블로그에 코드블럭에 탬플릿이 적용되었을 것입니다
결과화면에 위에 있으므로 생략하겠습니다
highlight.js를 적용하는 방법에 대해서 글을 썼는데 오랜만에 장문의 글을 쓴 것 같습니다...;;
여기까지 코드블럭의 탬플릿 적용 방법이었습니다
티스토리를 사용하는 개발자 분들이 이 글을 참고해서 블로그를 운영하는데 도움이 되셨으면 좋겠습니다!!
'티스토리' 카테고리의 다른 글
| [티스토리] 페이지 내 원하는 위치로 스크롤 이동시키기 (4) | 2021.04.26 |
|---|---|
| [티스토리] Odyssey 스킨 변경 및 스킨 편집을 알아보자! (2) | 2021.04.25 |
| [티스토리] 코드블럭 사용 및 디자인 변경 (0) | 2021.04.22 |
| [티스토리] 본문 중간에 구글 애드센스 광고 삽입하기 (0) | 2021.04.19 |
| 티스토리 목록상단광고, 목록하단광고 넣기(목록상단치환자, 목록하단치환자 위치) (0) | 2021.04.17 |

