안녕하세요
웹 브라우저 자동화 프로그램인 Selenium을 알아보겠습니다
Selenium IDE는 기존에 Selenium API를 Stand Alone형태로 빼낸 프로그램이다
자체 프로그램으로 Web동작을 녹화했다가 실행을 하면 사용을 할 수 있습니다
크롬에서 Selenium IDE의 다운로드 및 사용방법에 대해서 알아보겠습니다
다운로드 방법입니다
1. 먼저 하단의 경로에 접속하여 크롬 웹 스토어의 Selenium IDE의 설치페이지로 이동을 합니다
chrome.google.com/webstore/detail/selenium-ide/mooikfkahbdckldjjndioackbalphokd
Selenium IDE
Selenium Record and Playback tool for ease of getting acquainted with Selenium WebDriver.
chrome.google.com
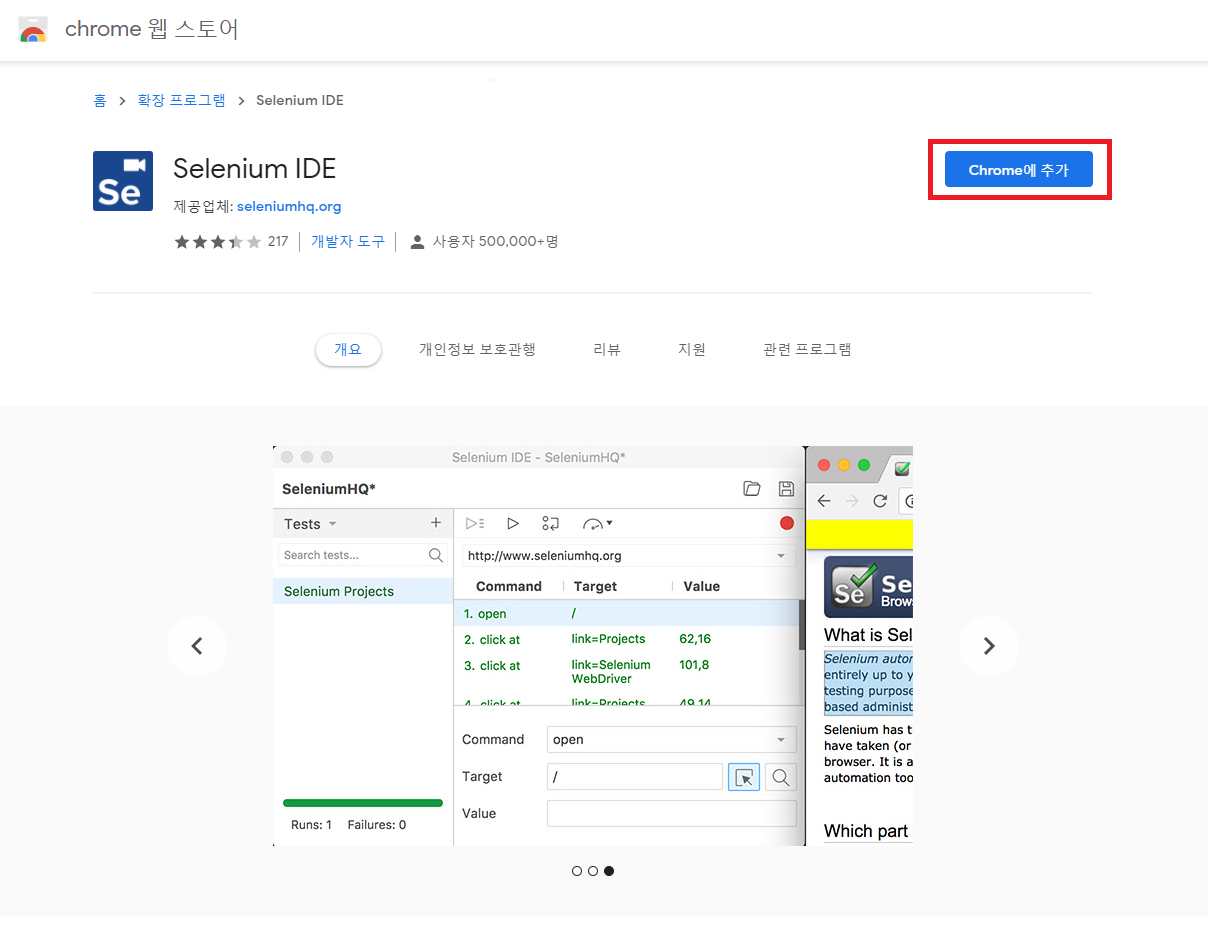
2. 설치페이지에 접속하면 아래와 같은 화면이 나타납니다
오른쪽 상단의 Chrome에 추가 버튼을 클릭하여 크롬에 확장프로그램을 추가합니다

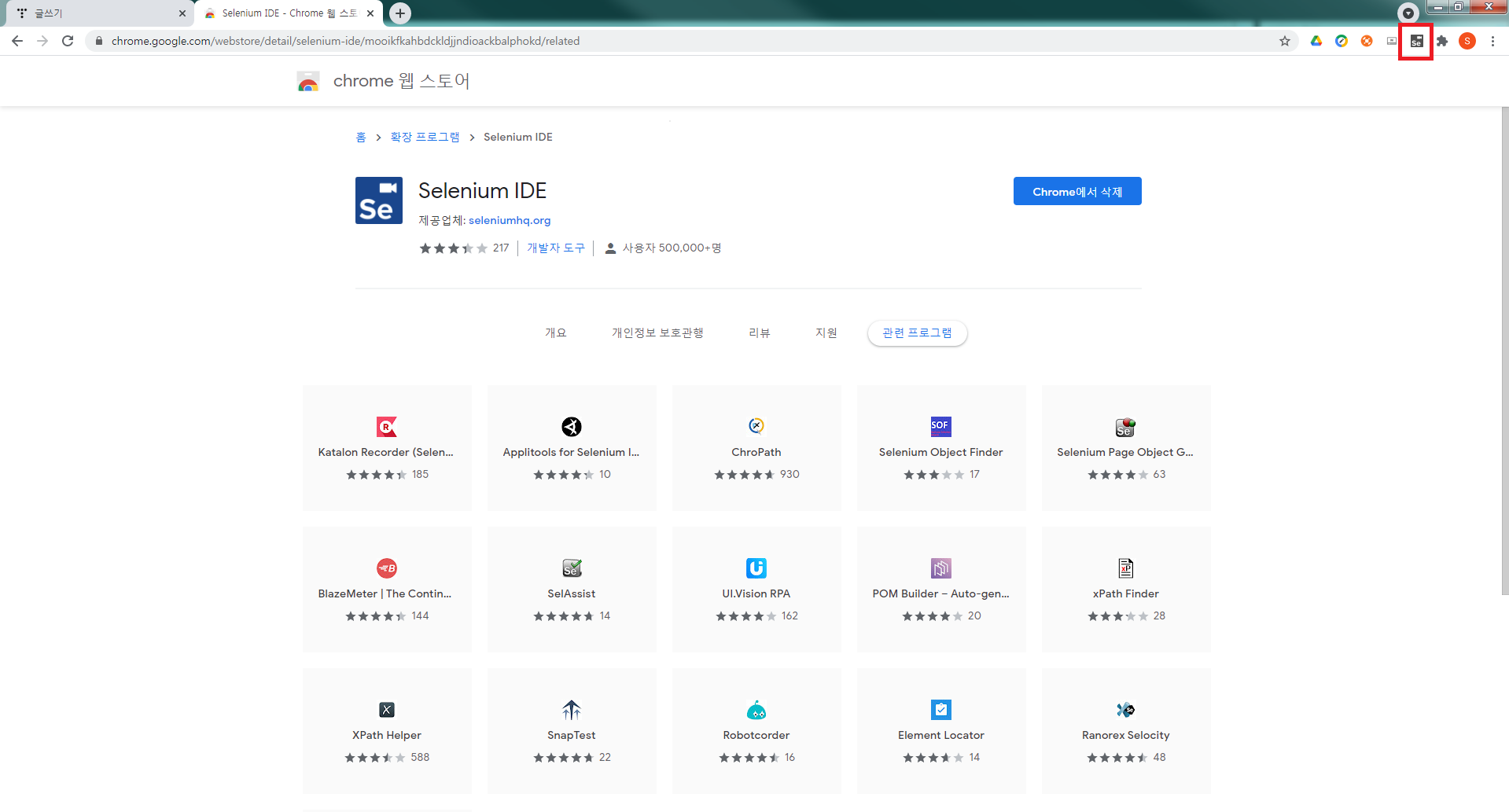
3. 다운로드가 완료되면 오른쪽 상단에 Se아이콘이 추가되었습니다
여기까지 Selenium IDE의 설치방법입니다
크롬 확장프로그램을 추가하는 것이기 때문에 설치는 간단합니다
이제 Selenium의 사용법에 대해서 알아보겠습니다

Selenium IDE의 사용법입니다
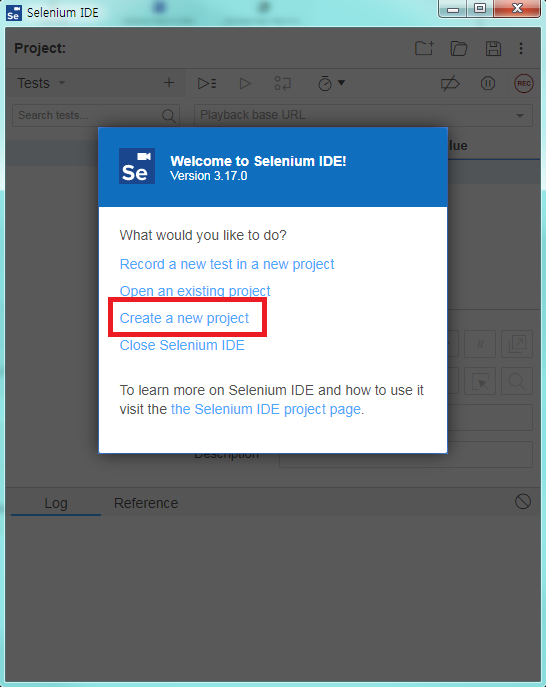
1. 크롬의 오른쪽 상단의 Se를 클릭하여 Selenium IDE를 실행합니다
무엇을 할지 물어봅니다
Create a new project를 선택하여 Selenium Project를 만들어줍니다

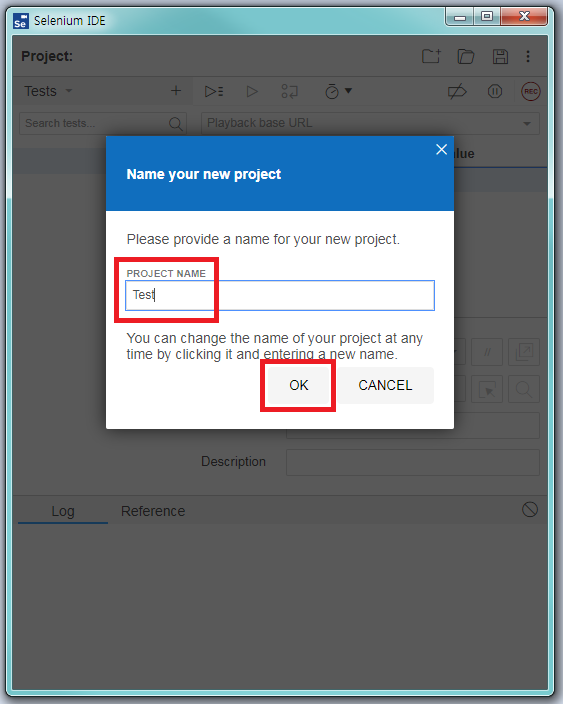
2. Selenium IDE의 프로젝트의 이름을 만듭니다
Project Name은 Test로 설정하겠습니다
프로젝트 이름을 설정했으면 OK 버튼을 눌러서 프로젝트 생성을 마칩니다

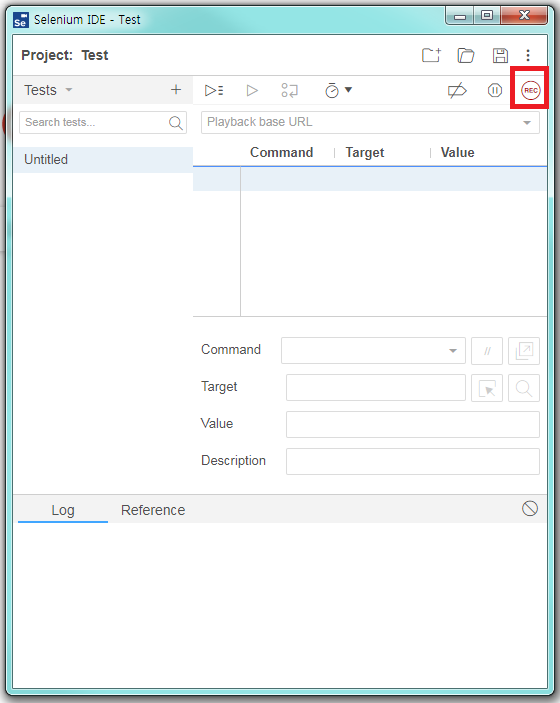
3. 정상적으로 프로젝트 생성을 마쳤으면 아래와 같은 화면이 나타납니다
이제 웹 동작을 녹화해보겠습니다
녹화할 내용은 네이버에서 구글을 검색하여 구글에 들어가는 것입니다
오른쪽 상단의 REC 버튼을 클릭해 녹화를 시작합니다

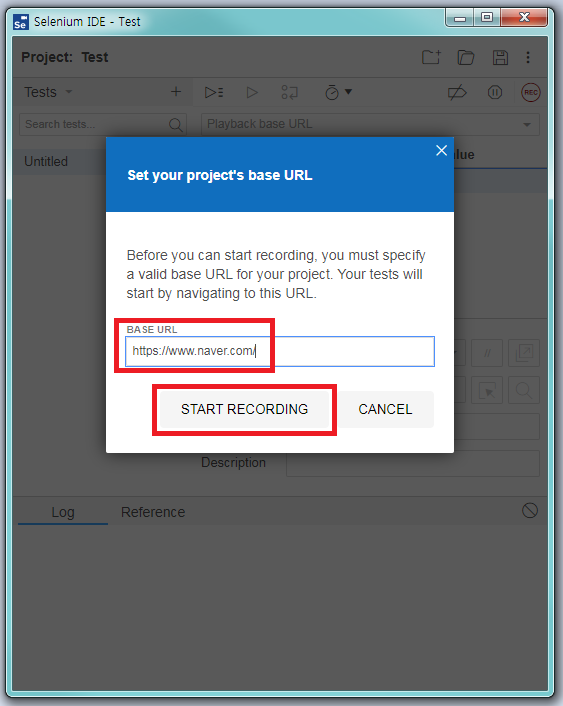
4. REC 버튼을 클릭하면 BASE URL을 입력하라는 창이 나타납니다
네이버URL을 입력합니다
URL을 입력하고 START RECORDING 버튼을 클릭해 녹화를 시작합시다!

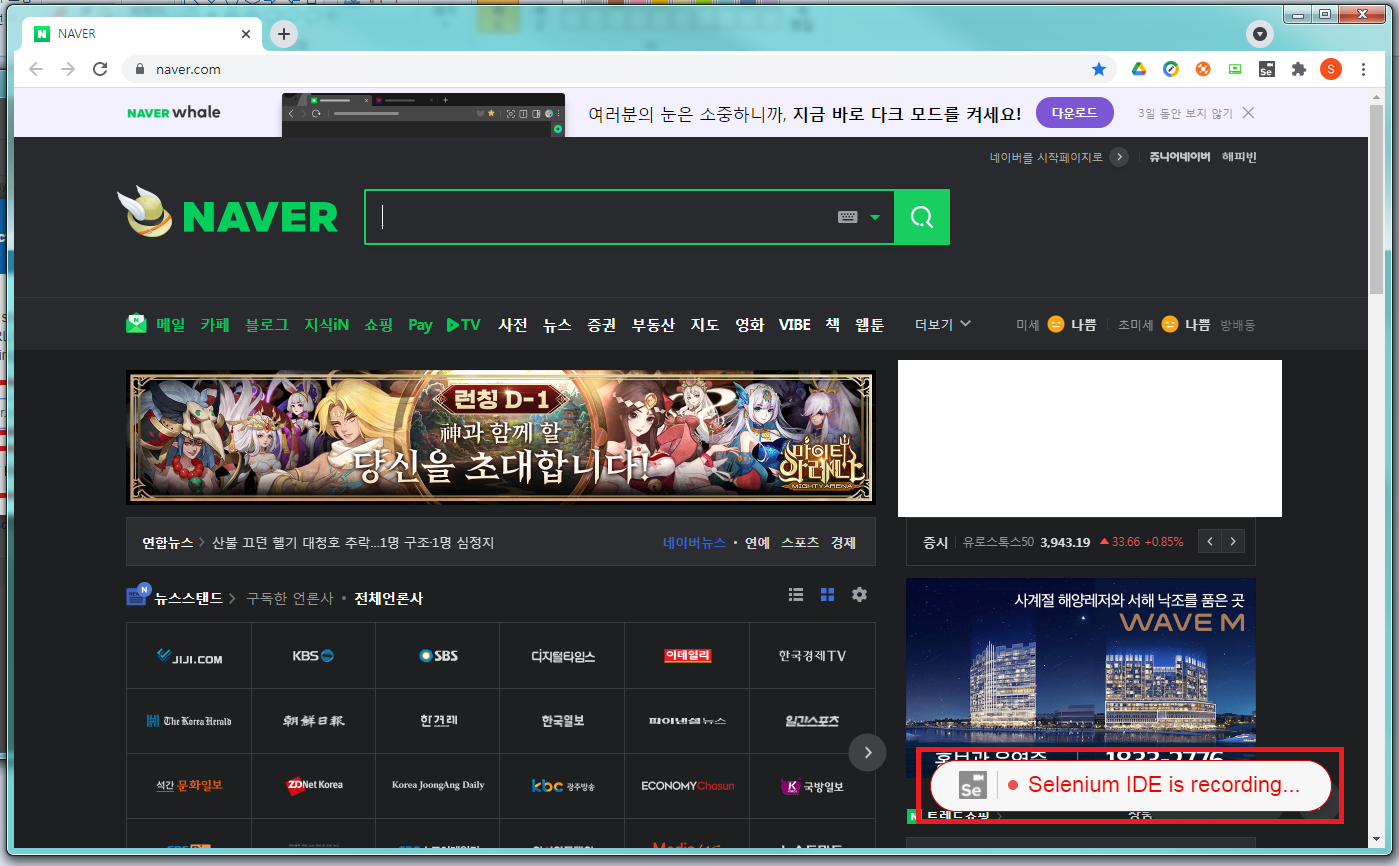
5. 녹화를 시작하면 방금 전에 입력했던 페이지가 뜨고 오른쪽 하단에 Selenium IDE is recording이 뜬다면 정상적으로 녹화가 진행중입니다
이제 검색 창에 구글을 입력해 검색을 해서 구글창을 띄어보겠습니다

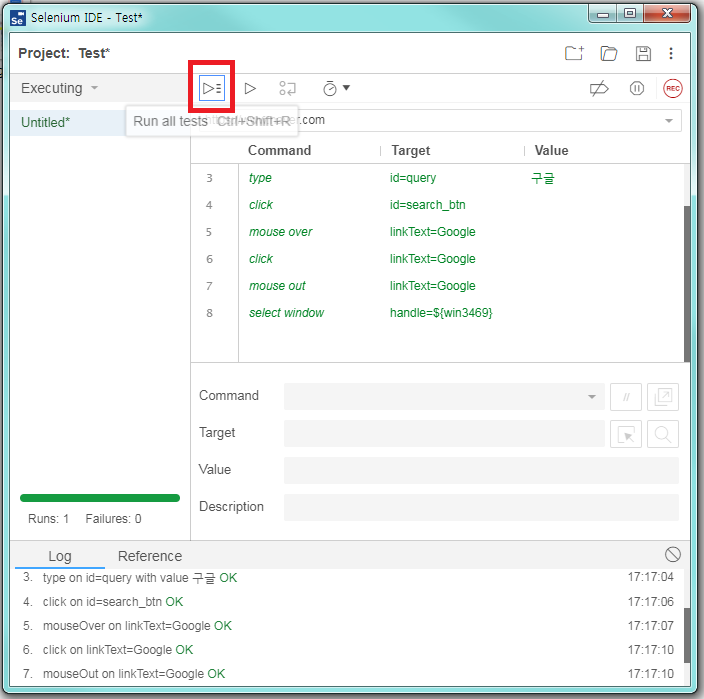
6. 녹화를 마치고 나온 화면입니다
내가 했던 동작들이 모두 그리드형식으로 녹화가 되어있습니다
이제 제대로 녹화가 되었는지 테스트해보겠습니다
중앙의 화살표 버튼(Run all tests)를 실행하면 방금 전에 녹화했던 행동을 똑같이 수행합니다

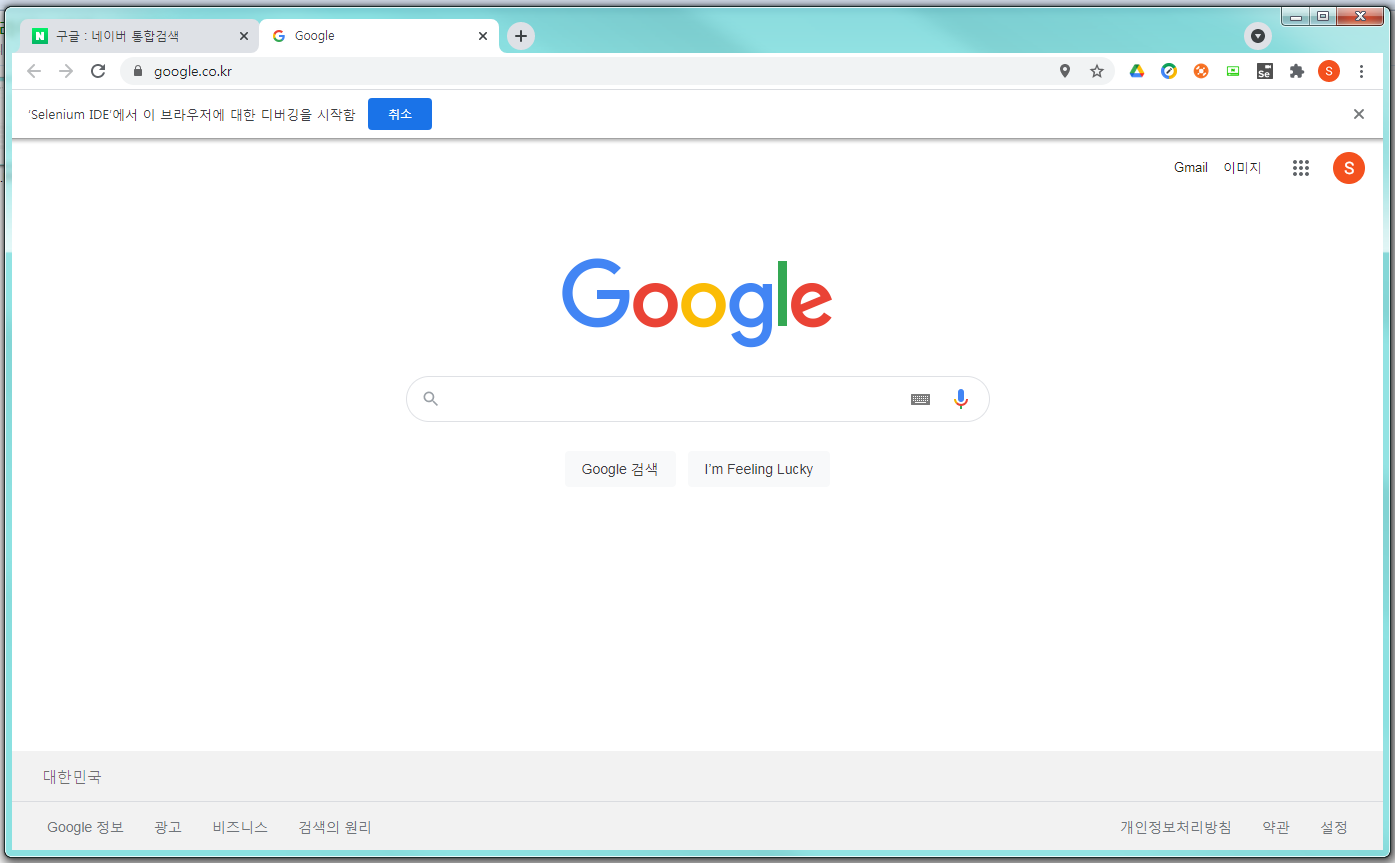
7. 녹화 동작을 완료하여 네이버에서 구글을 실행한 화면입니다

여기까지 Seienium IDE의 다운로드 및 사용법에 대해서 알아봤습니다
'프로그래밍 > C#' 카테고리의 다른 글
| [C#/Selenium/ChromeDriver] 크롬 연동 에러 (0) | 2021.04.22 |
|---|---|
| [C#] TypeLoadException 에러 해결 방법 (0) | 2021.04.22 |
| Visual Studio 2017 윈폼 프로젝트 만들기 (0) | 2021.04.21 |
| C# 가상 시리얼 포트를 이용한 테스트 프로그램 개발(VSPE, 하이퍼터미널) (0) | 2021.04.17 |
| C# Left, Right 함수 구현 (0) | 2021.04.16 |

