[티스토리] 블로그 상단에 스크롤진행바/프로그래스바 만들기(블로그 커스터마이징)
안녕하세요.
타 블로그를 방문해서 포스팅을 읽다보면 스크롤을 내릴수록 상단의 진행바의 게이지가 차는 것을 확인할 수 있습니다. 진행바를 제 블로그에도 추가하고 싶어 적용을 해봤는데 어렵지 않게 적용할 수 있었습니다! ㅎ
이번 포스팅에서는 티스토리 블로그 상단에 스크롤진행바, 프로그래스바를 추가하는 방법에 대해서 알아보겠습니다.
HTML관련해서 모르는 분들은 헤맬 수도 있는데, 아는 분들이라면 5분도 걸리지 않아서 적용하실 수 있을 것 같습니다.
스크롤 진행바/프로그래스바 추가하기

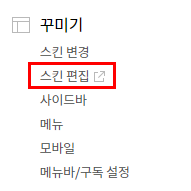
블로그 관리자 페이지로 이동하여 좌측의 메뉴에서 "꾸미기" - "스킨 편집"으로 들어갑니다.

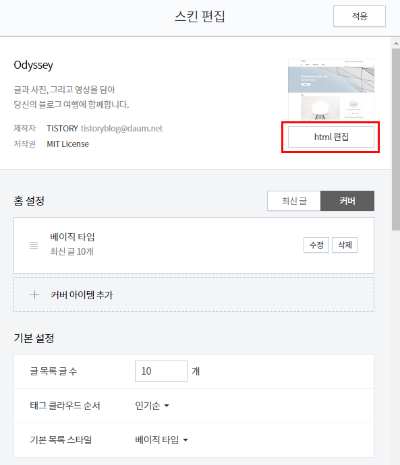
스킨 편집 탭의 우측 상단의 "html 편집"으로 들어갑니다.

프로그래스바를 어디에 추가할지 정해야합니다. 블로그의 최상단에 추가할 것이므로 Header영역보다 위에 추가해줘야합니다. "HTML"탭에 들어가서 "wrap"과 "header"를 찾아줍니다. header위에 위의 그림과 같이 프로그래스바 영역과 프로그래스바를 추가해줍니다. 아래 코드를 복사하여 추가해줍시다!
<!-- progress-bar 영역 Start -->
<div class = "progress-container">
<div class = "progress-bar" id = "indicator"></div>
</div>
<!-- progress-bar 영역 End -->

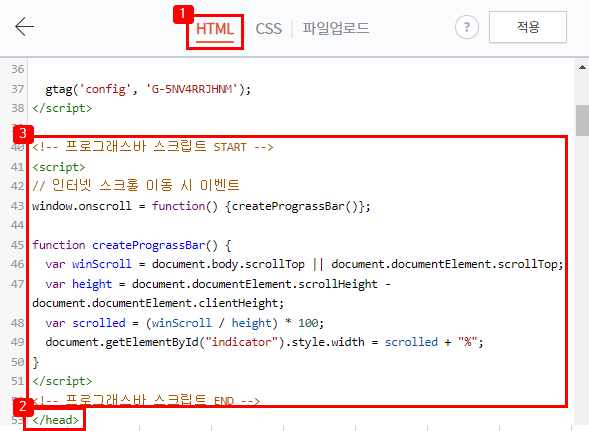
프로그래스바 영역을 만들었으니 프로그래스바가 동작하도록 이벤트를 만들겠습니다. "HTML"탭의 <head></head>사이에 프로그래스바 스크립트를 추가해줍니다. 아래 코드를 복사하여 추가해줍니다.
<!-- 프로그래스바 스크립트 START -->
<script>
// 인터넷 스크롤 이동 시 이벤트
window.onscroll = function() {createPrograssBar()};
function createPrograssBar() {
var winScroll = document.body.scrollTop || document.documentElement.scrollTop;
var height = document.documentElement.scrollHeight - document.documentElement.clientHeight;
var scrolled = (winScroll / height) * 100;
document.getElementById("indicator").style.width = scrolled + "%";
}
</script>
<!-- 프로그래스바 스크립트 END -->

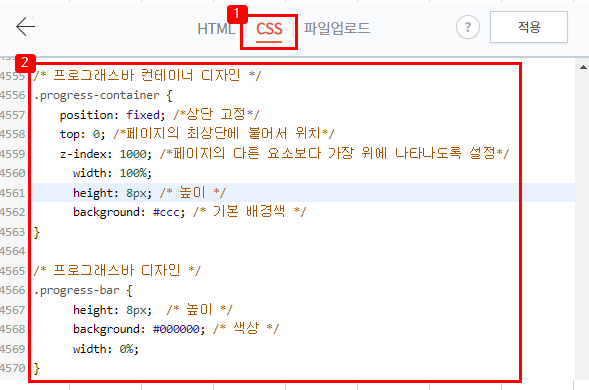
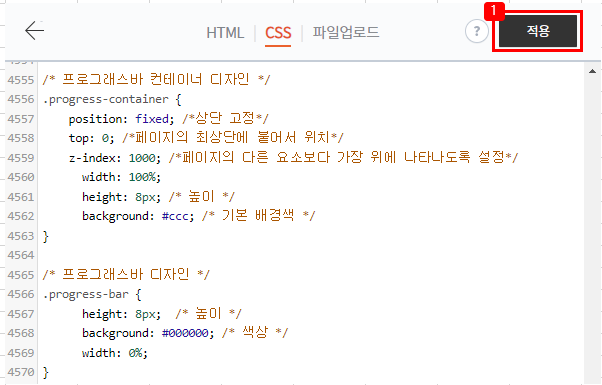
마지막으로 프로그래스바의 디자인을 해줍니다. 아래의 코드를 복사하여 "CSS"탭의 아무대나 붙여넣어줍니다.
/* 프로그래스바 컨테이너 디자인 */
.progress-container {
position: fixed; /*상단 고정*/
top: 0; /*페이지의 최상단에 붙어서 위치*/
z-index: 1000; /*페이지의 다른 요소보다 가장 위에 나타나도록 설정*/
width: 100%;
height: 8px; /* 높이 */
background: #ccc; /* 기본 배경색 */
}
/* 프로그래스바 디자인 */
.progress-bar {
height: 8px; /* 높이 */
background: #000000; /* 색상 */
width: 0%;
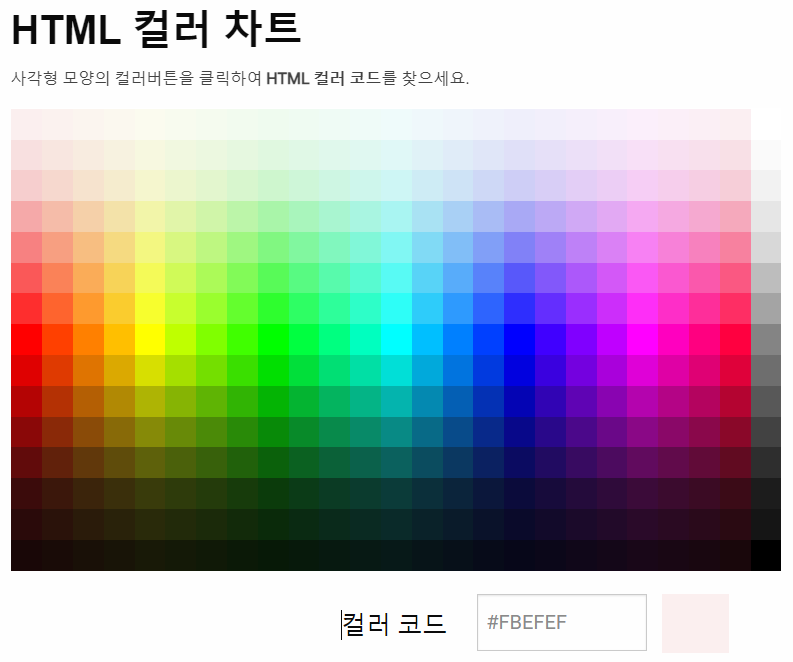
}디자인에 대한 설명은 주석을 달았으니 참고바랍니다. 프로그래스바의 높이를 변경하고 싶다면 height속성을 변경, 배경색과 프로그래스바의 색상을 변경하고 싶다면 background속성을 변경합니다. 색상을 변경하고 싶은 경우 HTML색상표를 입력해야 변경이 가능합니다. 아래의 링크를 참고하여 원하는 색상을 찾아 변경해줍니다. 원하는 색상을 선택하면 색상의 HTML컬러코드를 보여줍니다.
링크 : https://html-color-codes.info/Korean/
HTML 컬러 코드
HTML 컬러 차트 사각형 모양의 컬러버튼을 클릭하여 HTML 컬러 코드를 찾으세요. HTML 컬러 코드 이론 "이 이상한 기호와 숫자와의 조합이 어떤 의미가 있을까?" 하고 궁금하신가요. 그 답은 "예" 입
html-color-codes.info


마지막으로 "적용"을 선택하여 프로그래스바 추가를 마무리지어줍니다. 적용된 모습을 확인해보겠습니다!!
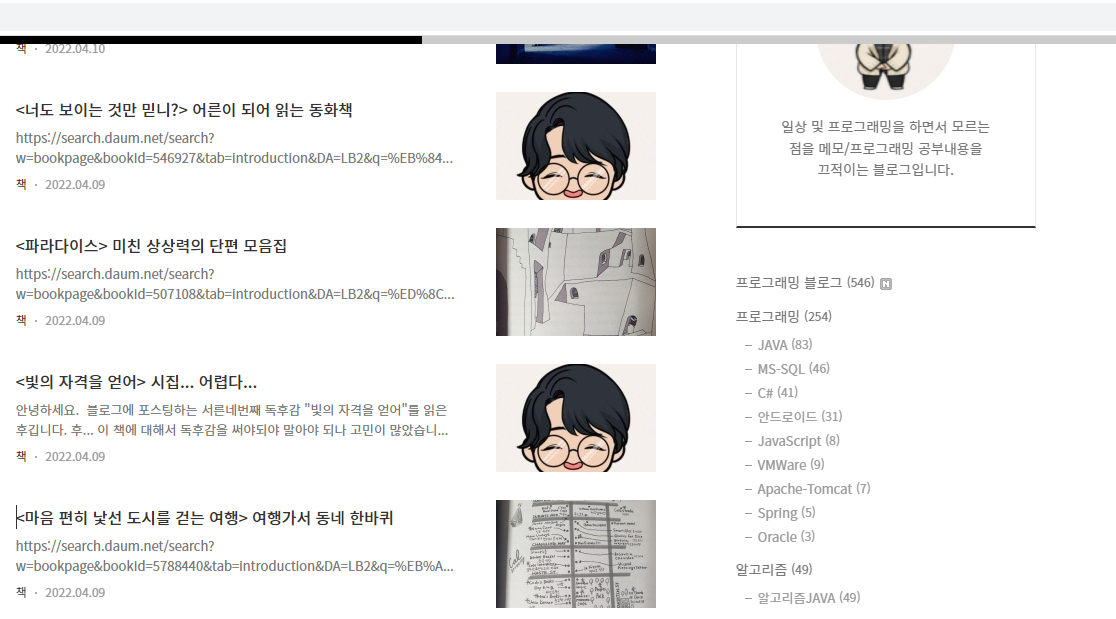
결과 확인

위의 이미지처럼 블로그 최상단에 프로그래스바가 추가된 것을 확인할 수 있습니다. 저 같은 경우 배경색은 회색, 프로그래스바는 검은색이 깔끔한 것 같아 이렇게 적용하였습니다. 색상은 취향따라 변경하시면 될 것 같습니다!
블로그 상단에 스크롤진행바 / 프로그래스바를 추가하는 방법에 대해서 알아봤습니다. 티스토리 블로그를 하시는 분들에게 제 포스팅이 도움이 되었으면 좋겠습니다. 이상 포스팅 마치겠습니다. 감사합니다!
