[티스토리] 맨 위로 가기 버튼을 만들어보자!
안녕하세요
티스토리 블로그를 둘러보면 종종 오른쪽 하단에 버튼을 클릭하면 맨 위로 이동하는 기능이 있는 블로그를 볼 수 있습니다
맨 위로 가기 기능이 있으면 글의 내용이 길어져서 포스팅의 맨 위로 이동을 하고 싶거나, 목차로 이동하고 싶은 경우 블로그 사용자가 편하게 맨 위로 이동이 가능해집니다
이번 포스팅에서는 맨 위로 이동 버튼을 구현하는 방법에 대해서 알아보겠습니다!
위로가기 버튼 다운로드
만약 위로가기 버튼 이미지가 없다면 버튼 이미지를 구해야합니다
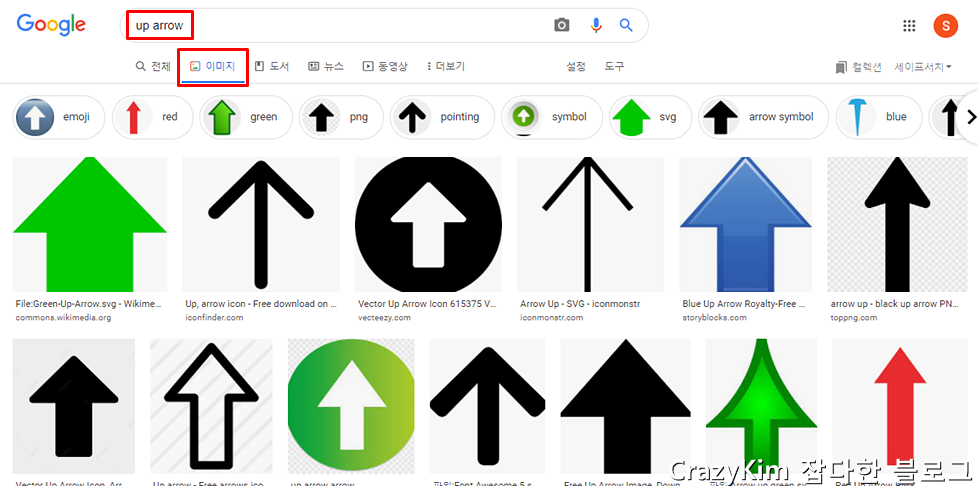
버튼 이미지는 구글에서 up arrow로 검색하여 "이미지"탭으로 들어가면 버튼 이미지를 많이 찾을 수 있습니다
마음에 드는 이미지를 다운로드합니다

위로 가기 기능 구현
블로그 관리자로 이동합니다
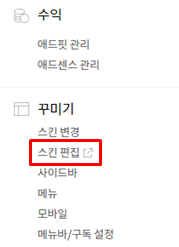
왼쪽 메뉴에서 "꾸미기"탭의 "스킨 편집"으로 이동합니다

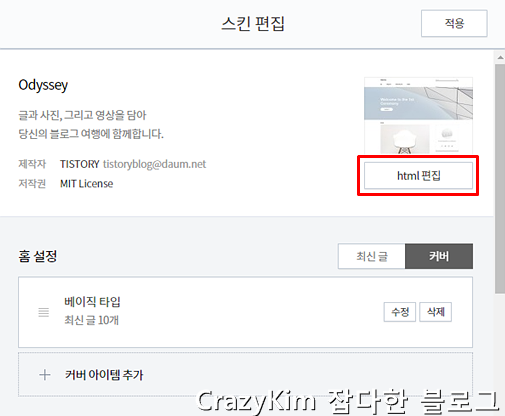
오른쪽 상단의 "html 편집"으로 이동합니다

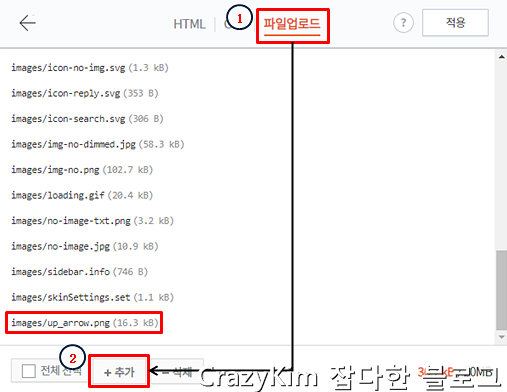
1. "파일업로드"탭으로 들어갑니다
2. 아래의 "추가"버튼을 선택하여 위로 가기 버튼 이미지를 블로그에 추가해줍시다

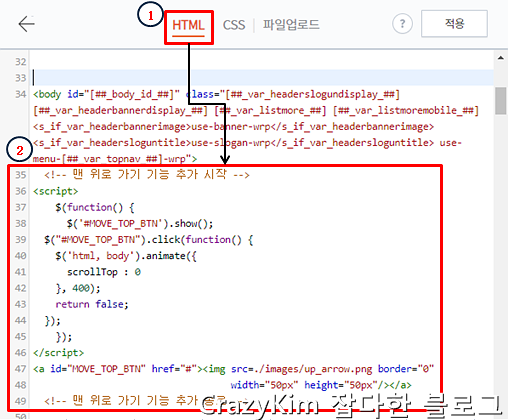
1. "HTML"탭으로 이동합니다
2. <body></body> 사이에 아래와 같이 코드를 추가합니다
-> 이미지명이 다른 경우 up_arrow.png대신 해당 파일을 적어줍시다
-> 화살표의 크기가 마음에 들지 않는 다면 width, height를 수정해주면 됩니다

추가 코드
<!-- 맨 위로 가기 기능 추가 시작 -->
<script>
$(function() {
$('#MOVE_TOP_BTN').show();
$("#MOVE_TOP_BTN").click(function() {
$('html, body').animate({
scrollTop : 0
}, 400);
return false;
});
});
</script>
<a id="MOVE_TOP_BTN" href="#"><img src=./images/up_arrow.png border="0"
width="50px" height="50px"/></a>
<!-- 맨 위로 가기 기능 추가 종료 -->
마지막 단계입니다!
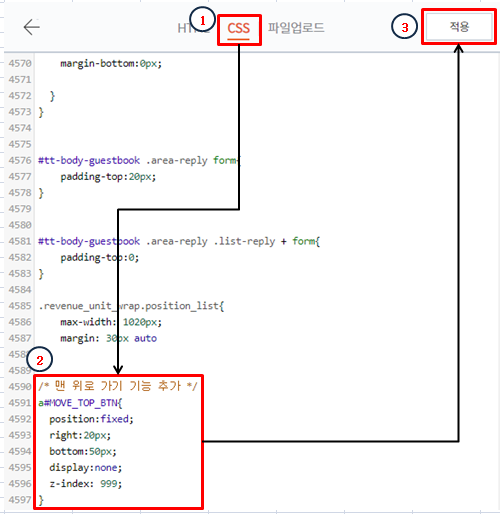
1. "CSS"탭으로 이동합니다
2. CSS의 맨 아래에 아래와 같이 코드를 추가해줍니다
-> 위치가 마음에 들지 않으신다면 right, bottom을 수정해줍니다
3. "적용"버튼을 눌러 맨 위로 가기 버튼 기능을 적용합니다

여기까지 완료하셨다면 티스토리 블로그 오른쪽 하단에 맨 위로 가기 버튼 기능이 추가된 것을 확인할 수 있습니다
이 포스팅이 블로그를 하는 분들께 도움이 되었으면 좋겠습니다!